User settings
Browser Bookmarklet
Creating a workspace is as easy as prefixing any GitHub URL with 


gitpod.io/#.
For convenience, we developed a Gitpod browser bookmarklet as an alternative to installing our browser extension that does the
prefixing for you - as simple as that.
- Drag the following image to your bookmark bar.

Open in Gitpod
- Select all of the code below and then copy it to your clipboard.
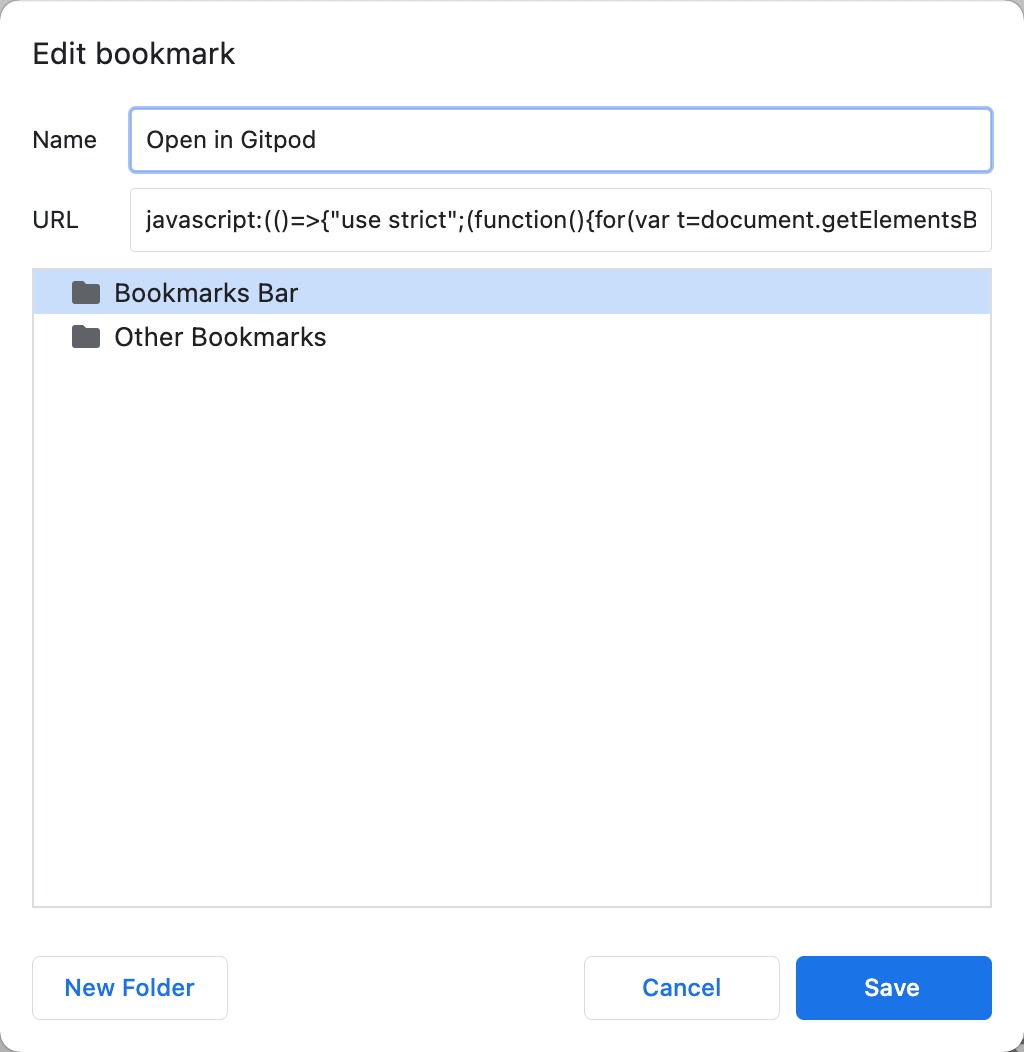
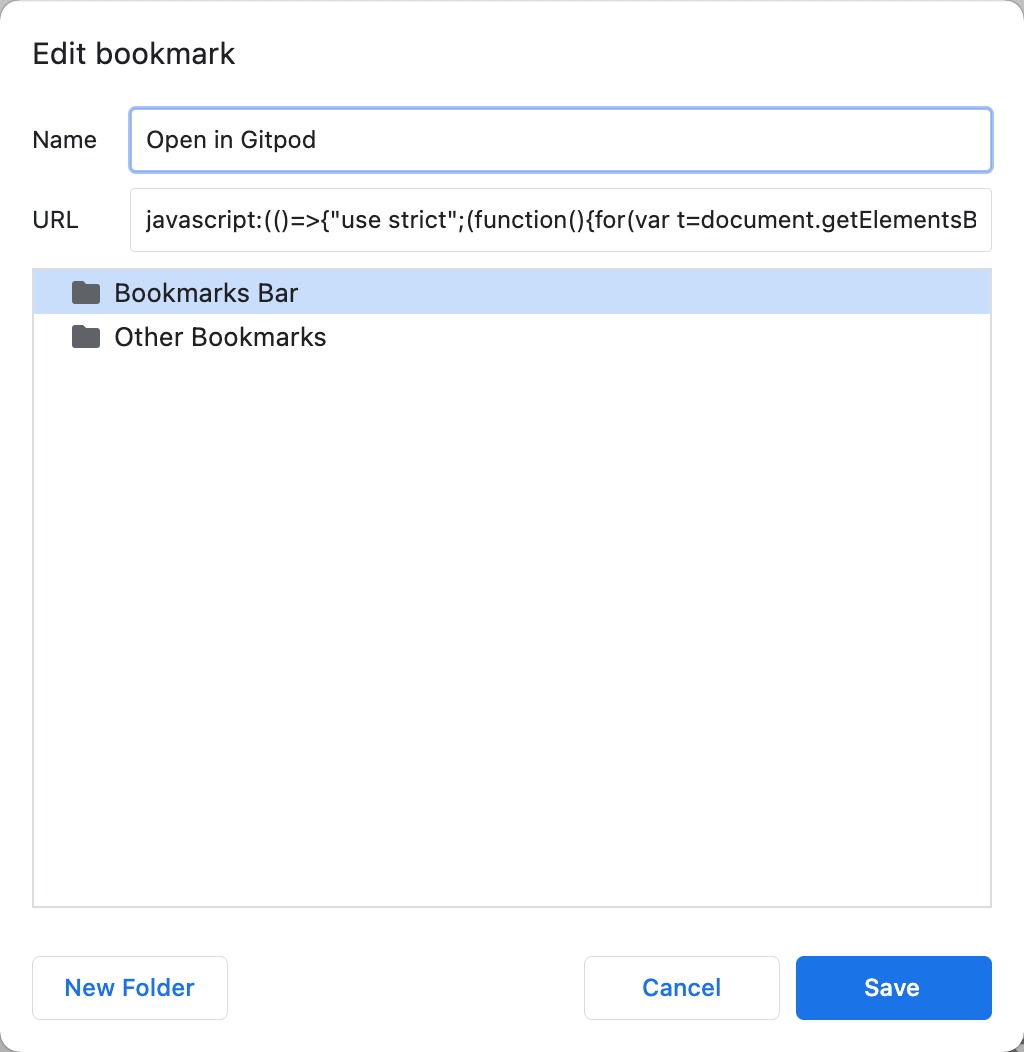
- Right-click edit the bookmark and replace the contents of the URL field with the code that is in your clipboard:

Browser Bookmarklet
- Done! Next time you are viewing a repository on GitHub, GitLab or Bitbucket press the bookmarklet to open the repository in Gitpod.
Use with Gitpod Enterprise
If you’re using Gitpod Enterprise, you can still use the browser bookmarklet by simply replacing thegitpod.io URL with your Enterprise URL in the bookmarklet’s code.

