IDEs and Editors
VS Code Desktop
With VS Code Desktop Support, you keep your local editor configurations1 and benefit from Gitpod’s high-spec servers & automated prebuilds. As usual, your code executes in an ephemeral Gitpod workspace, keeping each of your projects isolated from one another.
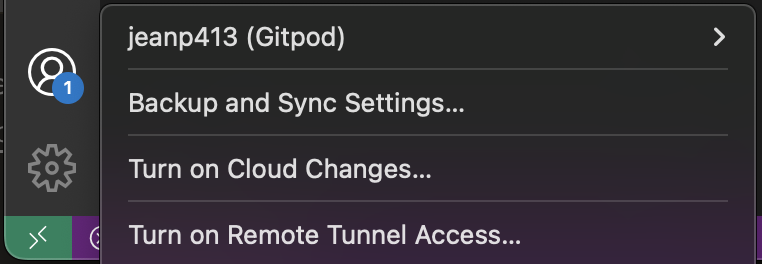
 Sign in to VS Code Desktop from the Gitpod view
Sign in to VS Code Desktop from the Gitpod view
 Sign in to VS Code Desktop from the Command Palette
Sign in to VS Code Desktop from the Command Palette




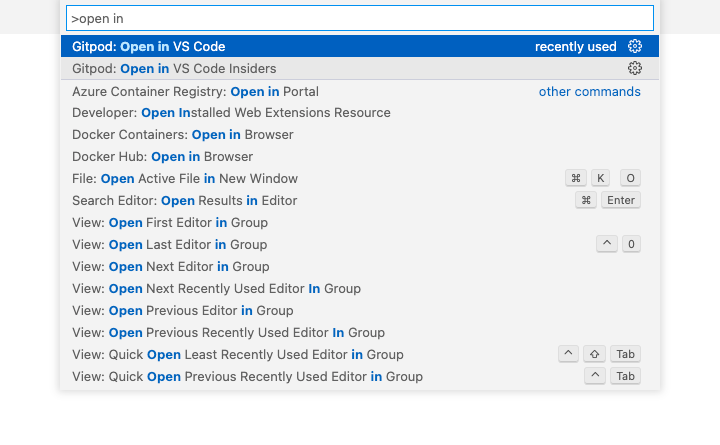
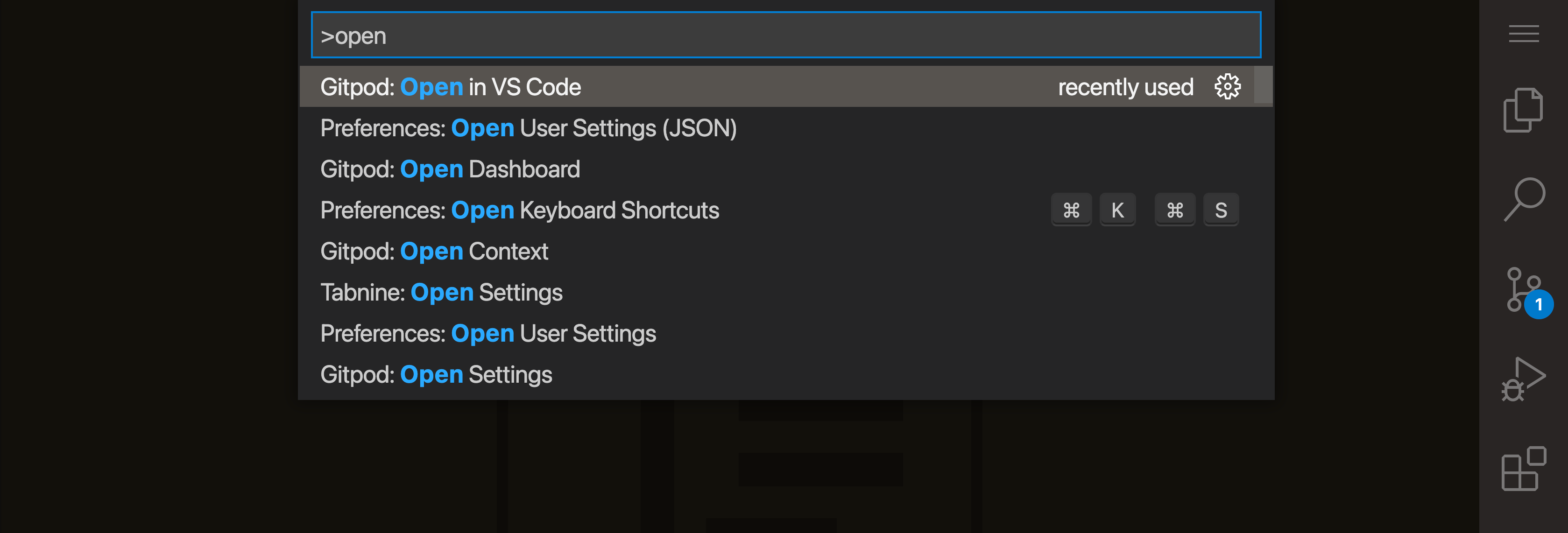
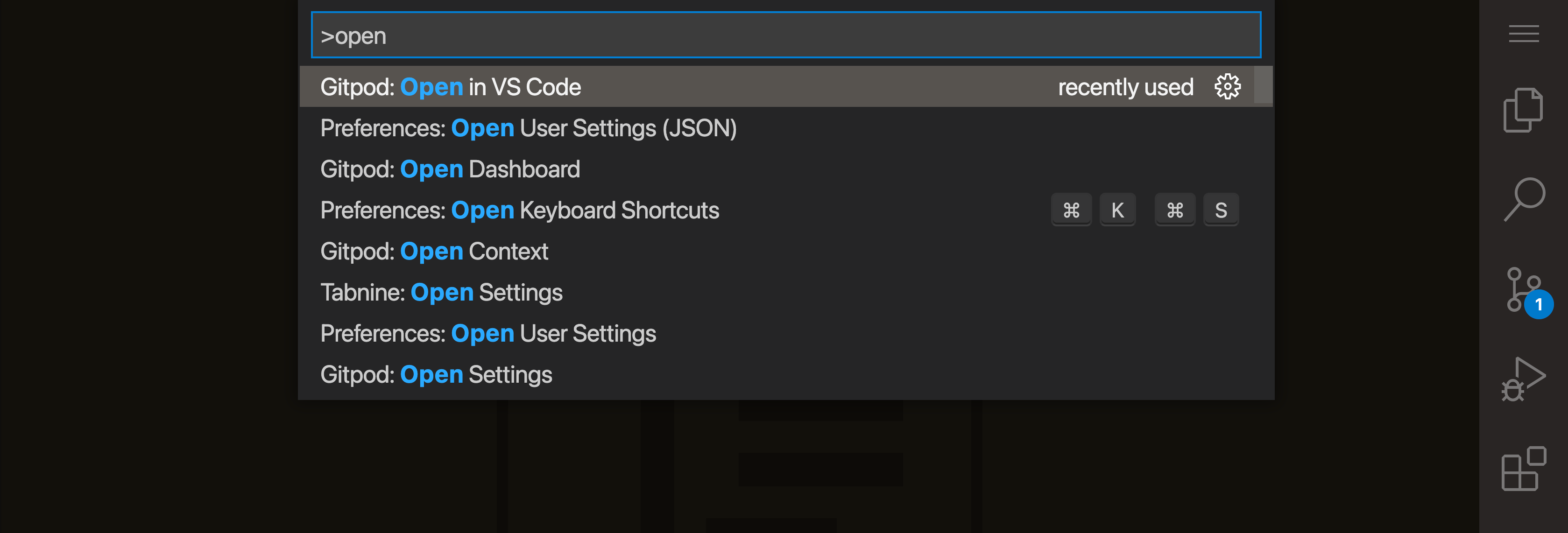
 Open VS Code via the Command Palette
Open VS Code via the Command Palette

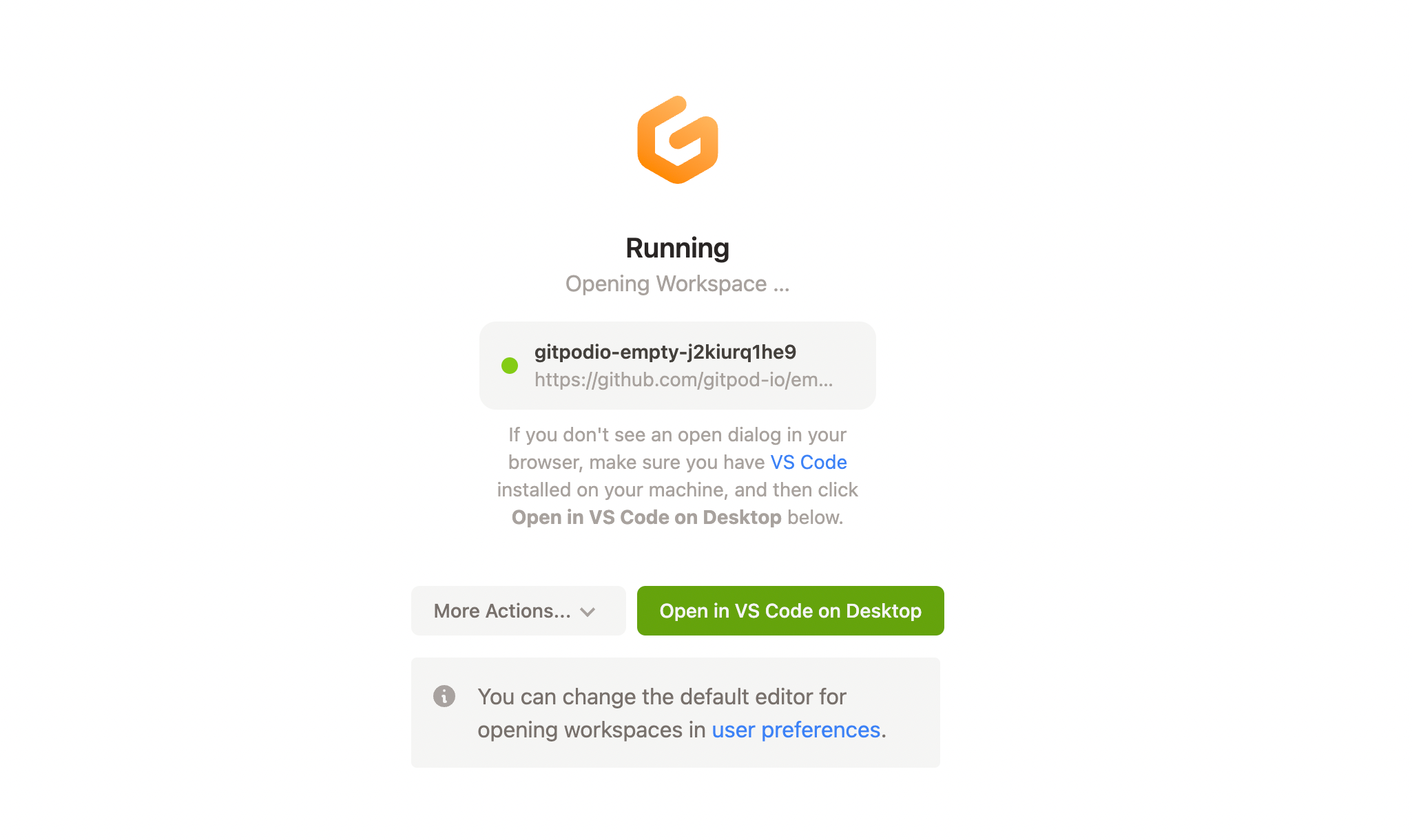
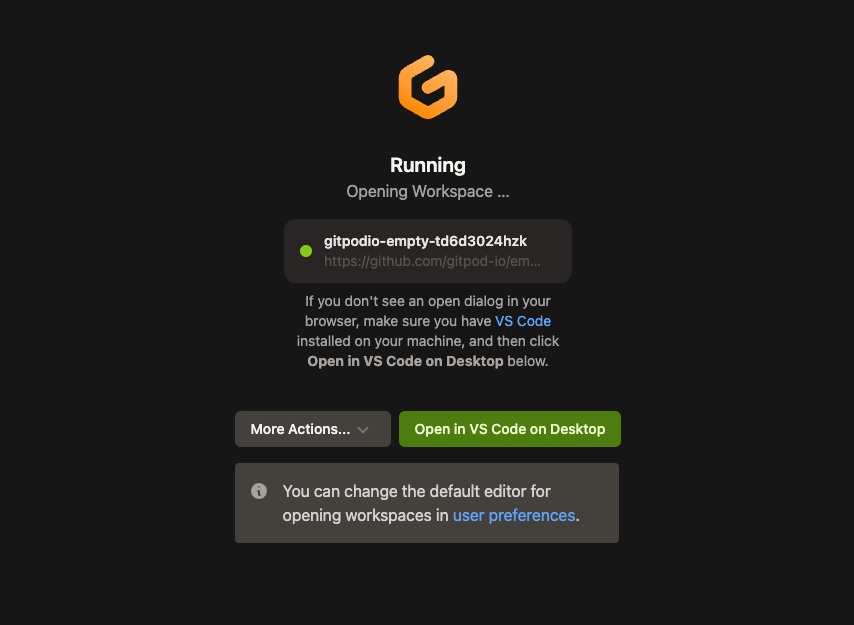
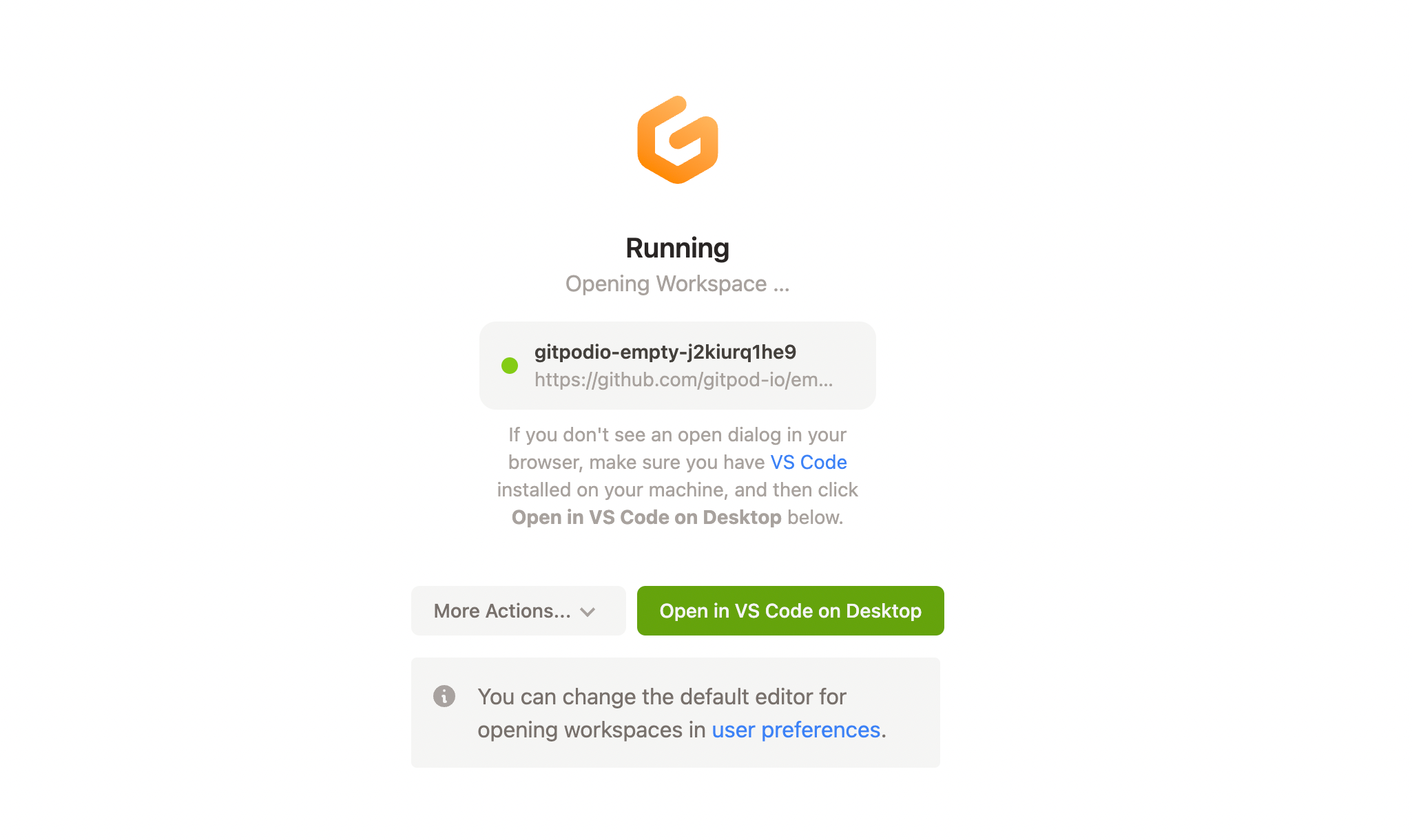
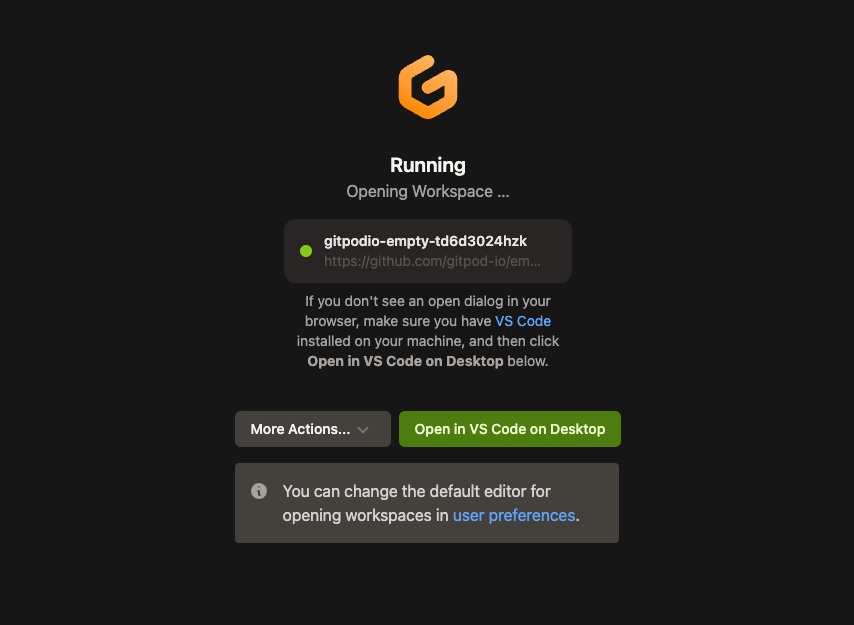
 Open VS Code Desktop from the workspace start page
Open VS Code Desktop from the workspace start page

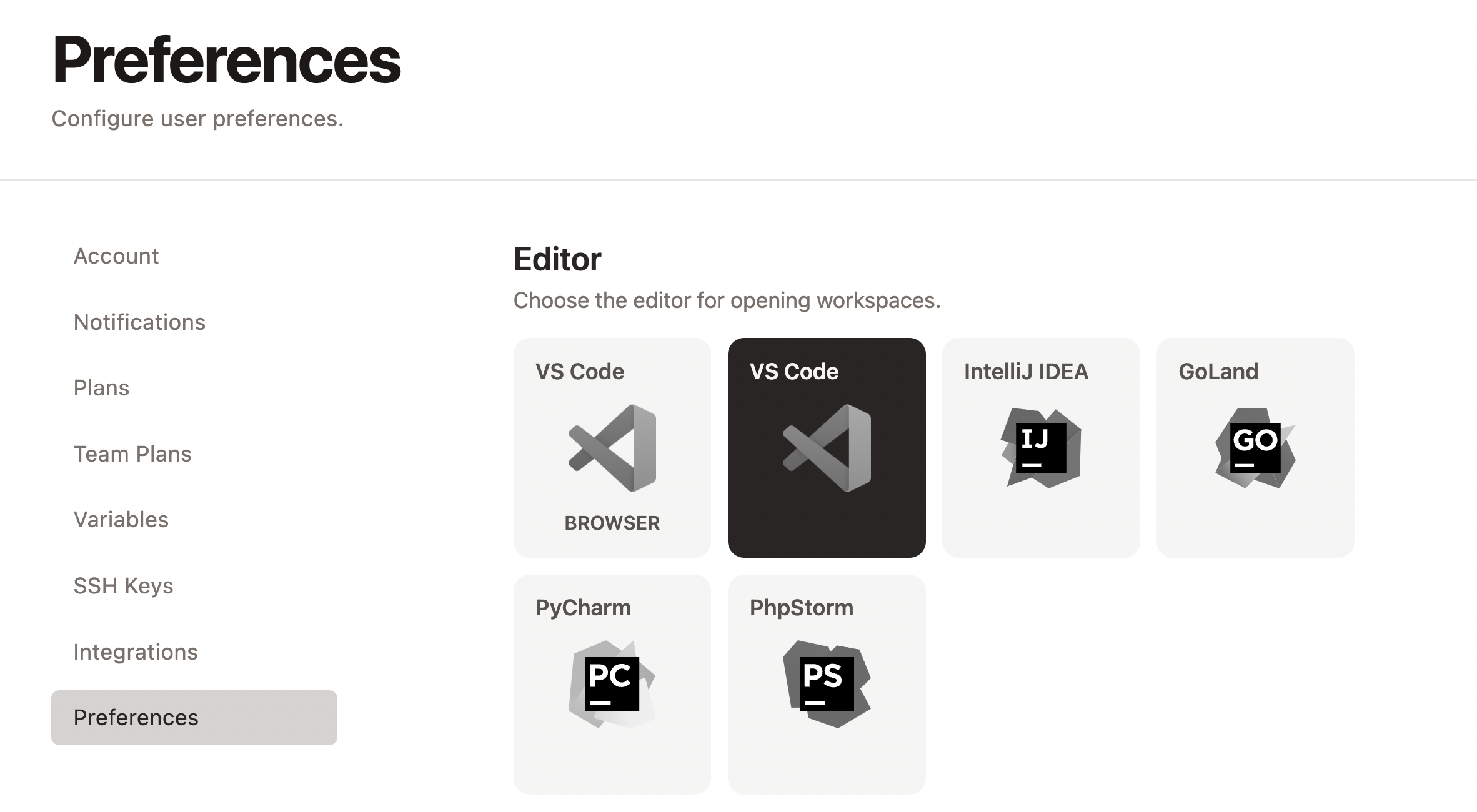
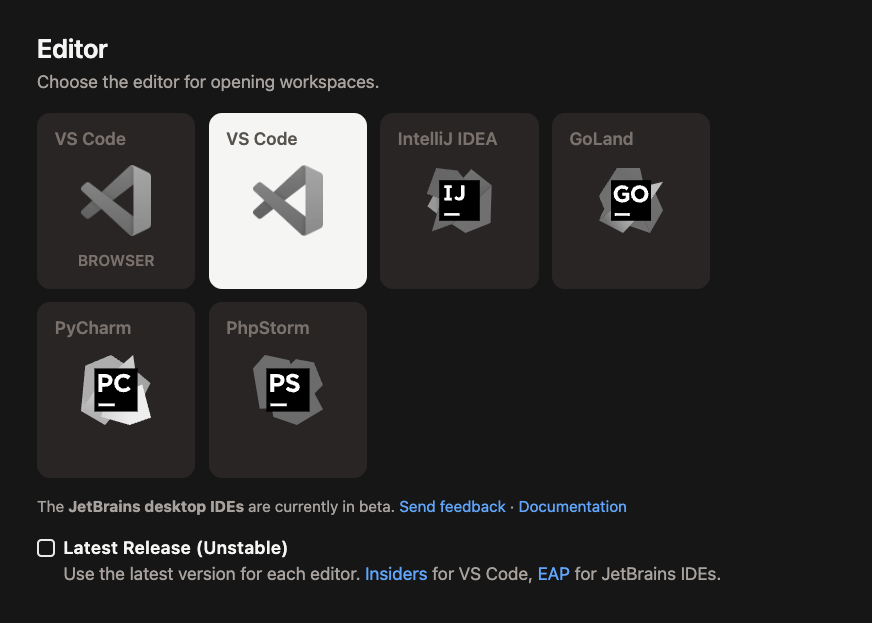
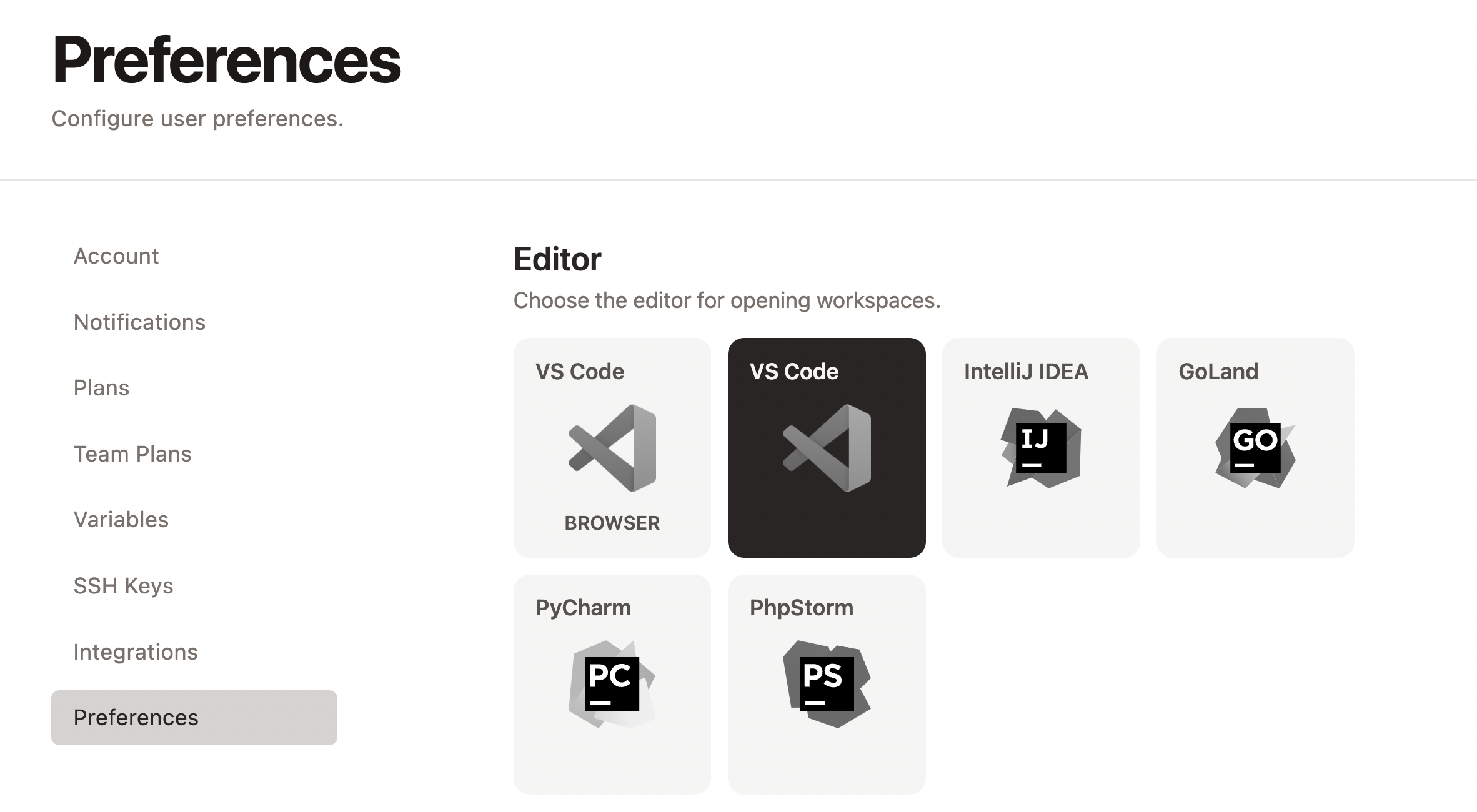
 Selecting VS Code Desktop as an editor preference
Caption: An example of the directory created
Caption: Example of the update to the SSH config file in
Selecting VS Code Desktop as an editor preference
Caption: An example of the directory created
Caption: Example of the update to the SSH config file in 
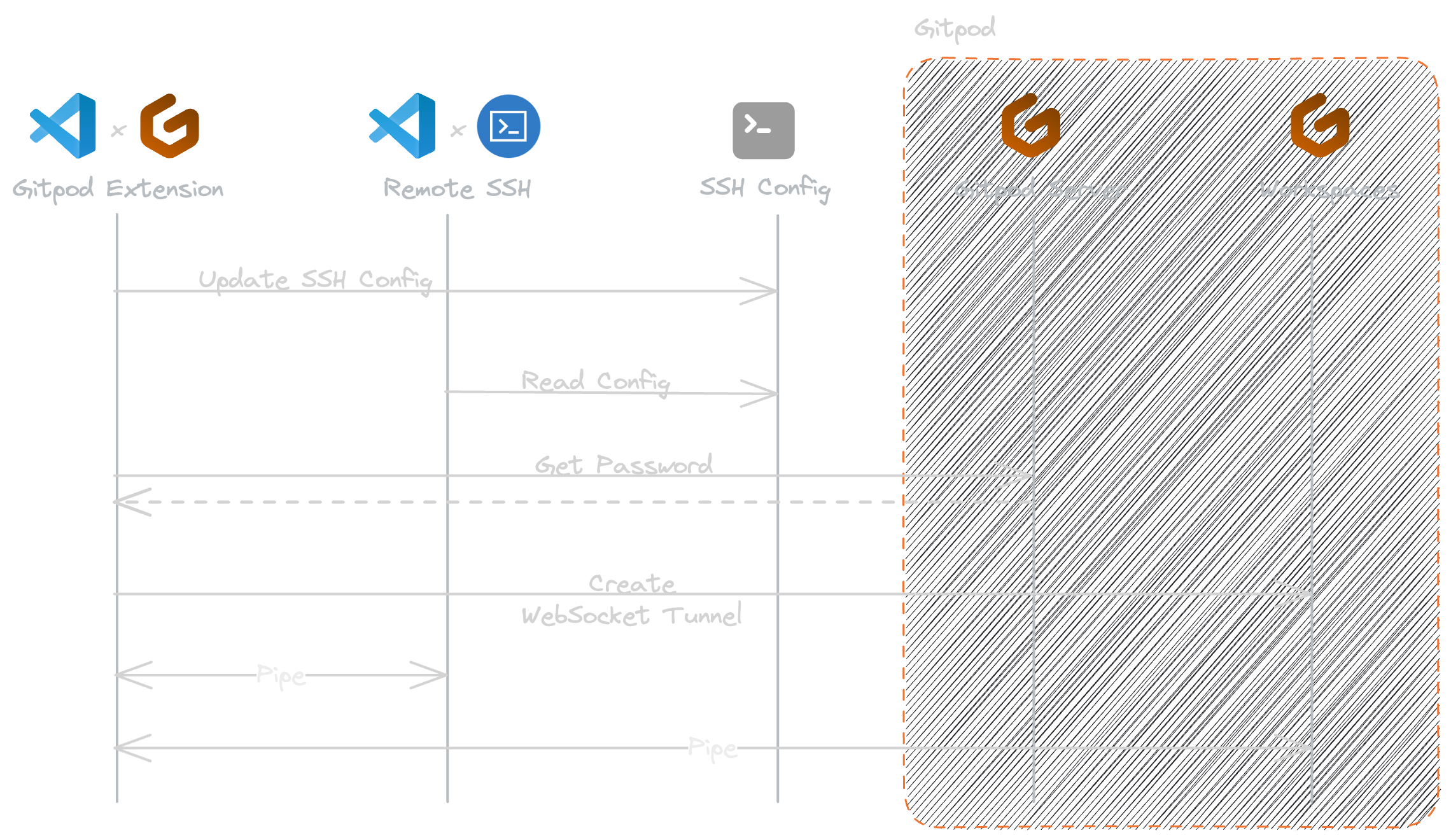
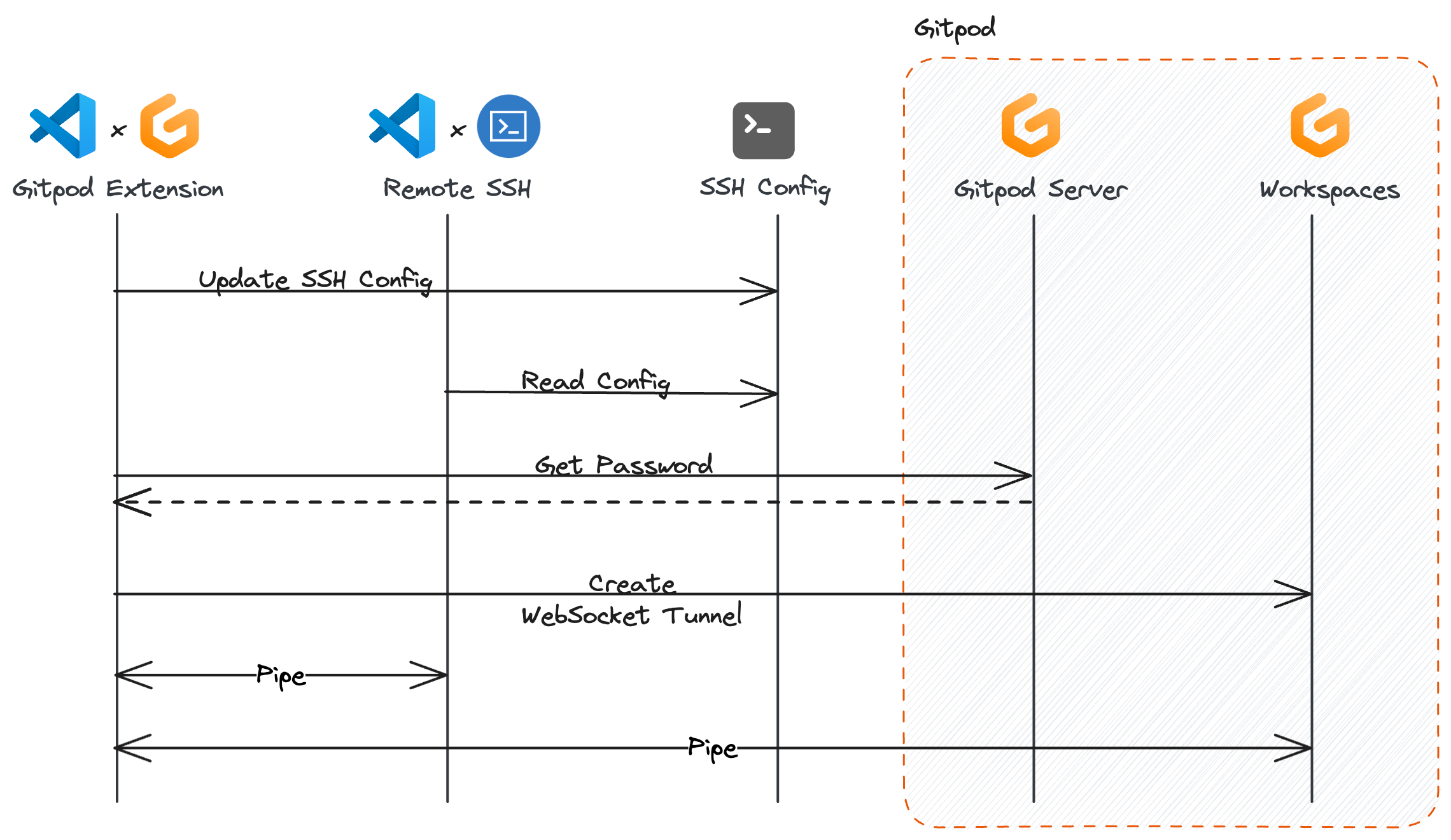
 How VS Code Desktop establishes connection to Gitpod
How VS Code Desktop establishes connection to Gitpod

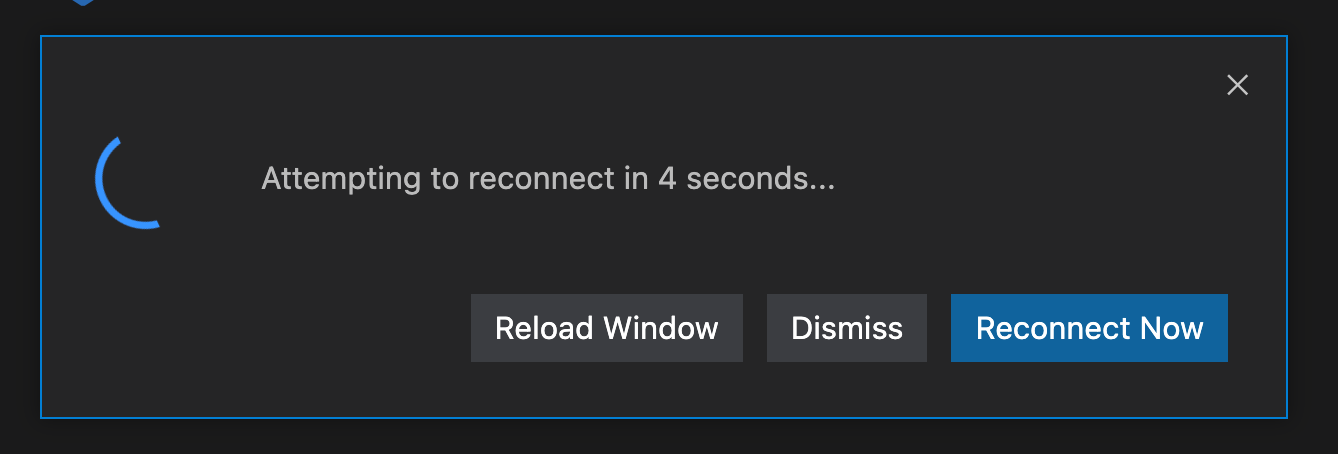
 VS Code Desktop attempting to reconnect
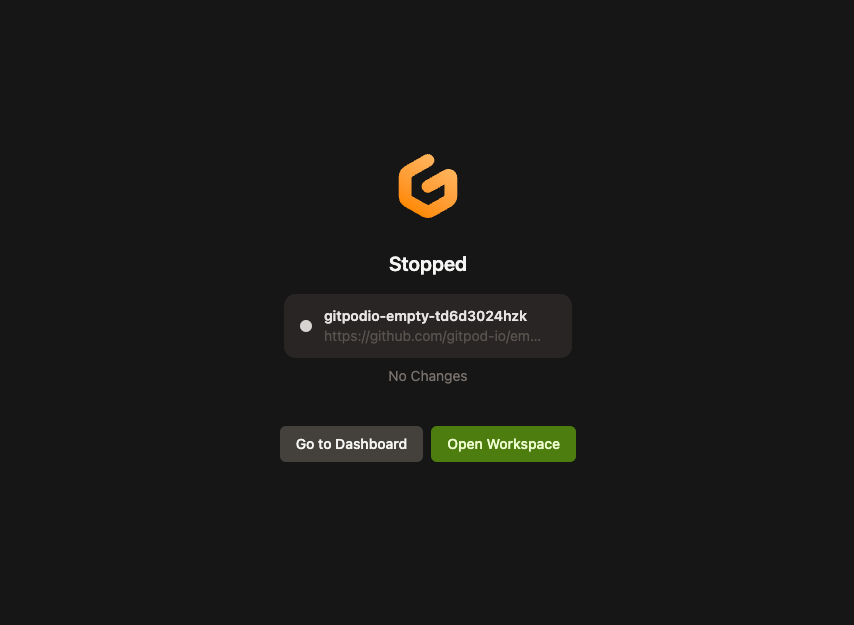
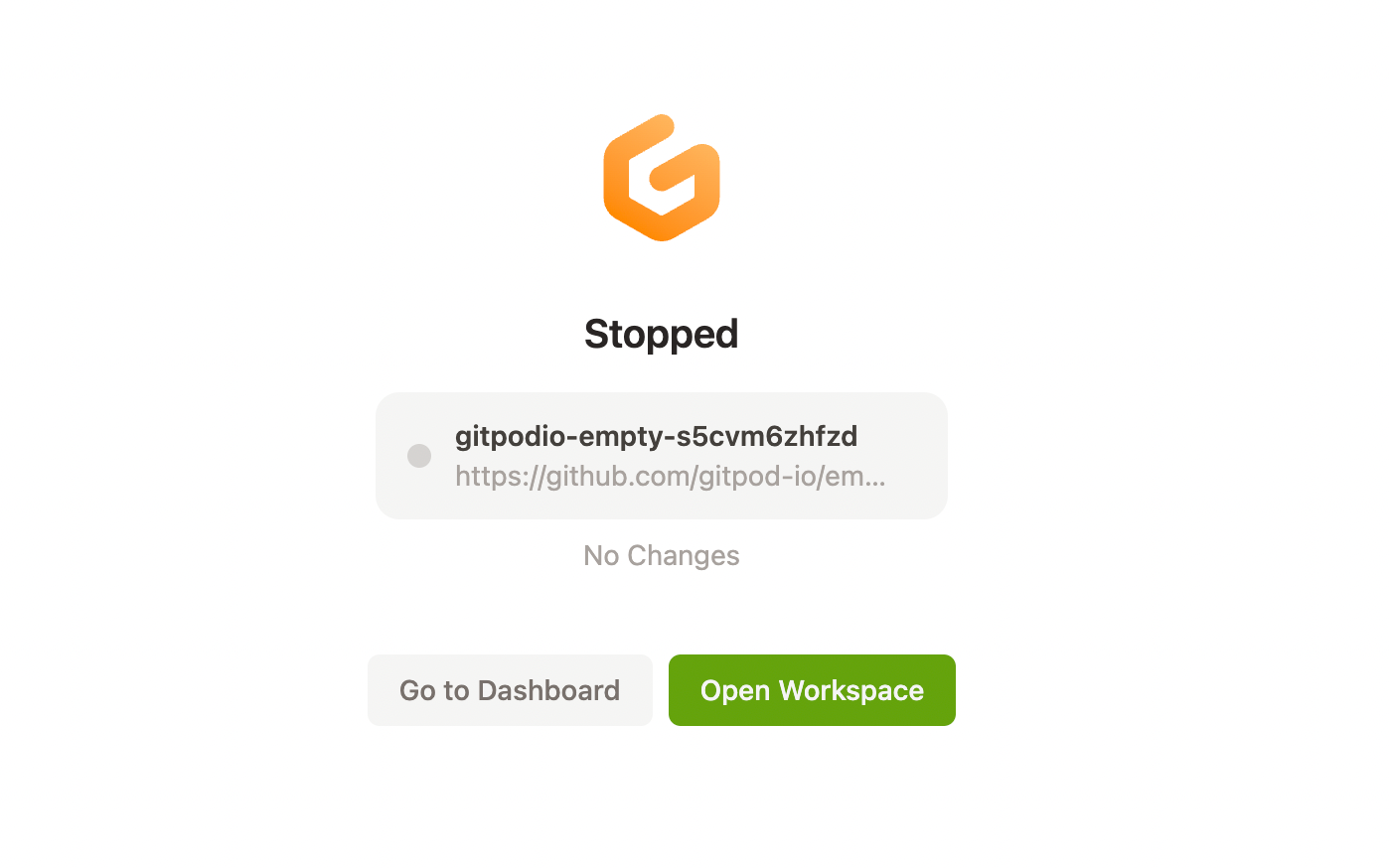
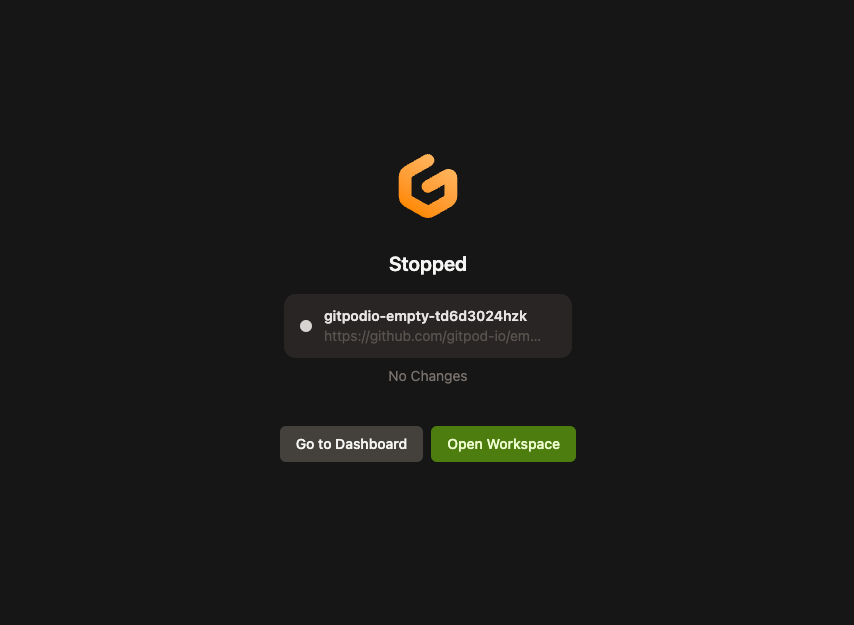
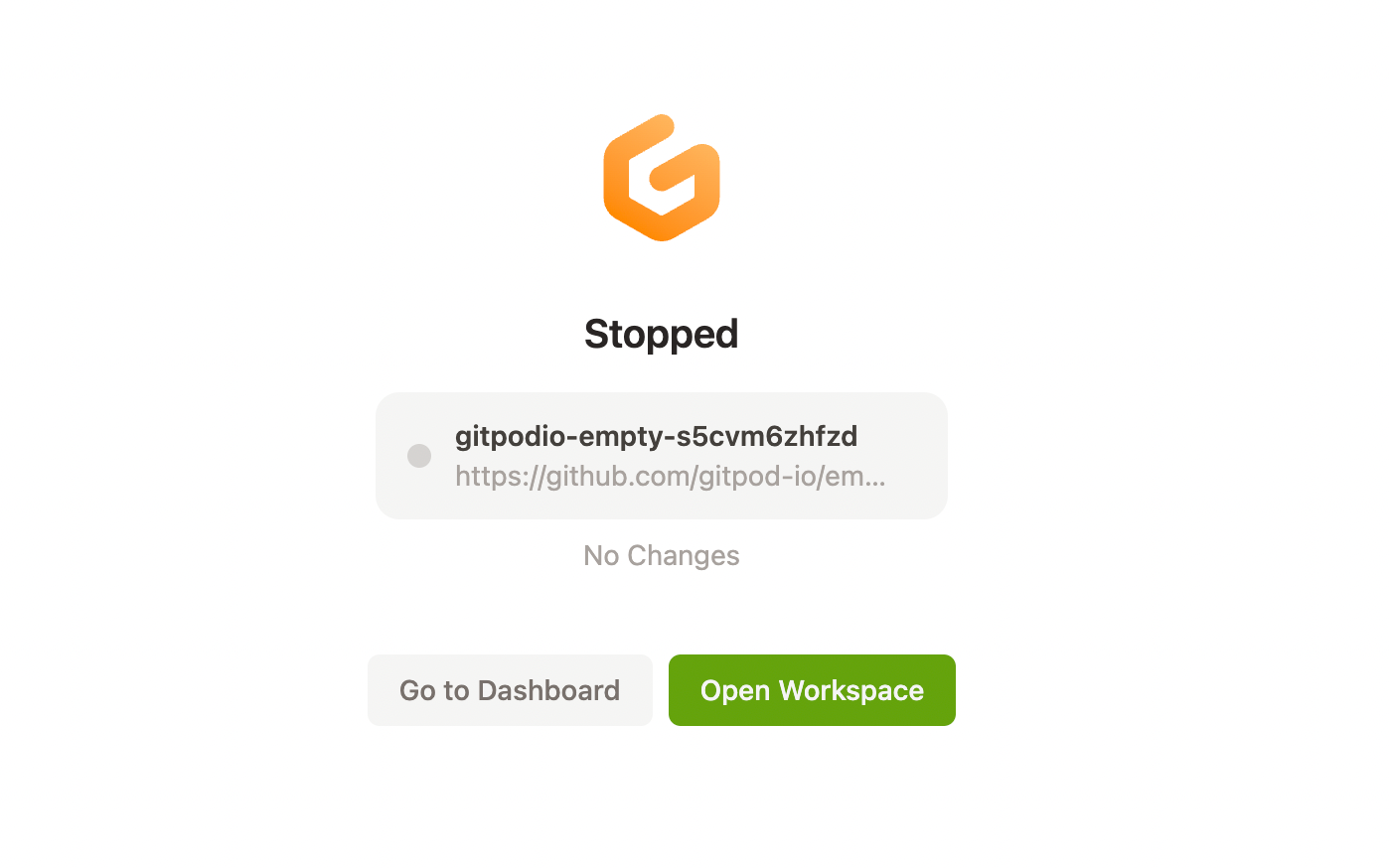
To restart the workspace, click Open Workspace from the workspace start page or from the dashboard and VS Code Desktop should automatically reconnect.
Please note: There is currently no way to start a workspace directly from VS Code Desktop.
VS Code Desktop attempting to reconnect
To restart the workspace, click Open Workspace from the workspace start page or from the dashboard and VS Code Desktop should automatically reconnect.
Please note: There is currently no way to start a workspace directly from VS Code Desktop.

 The open workspace button shown on a stopped workspace page
The open workspace button shown on a stopped workspace page

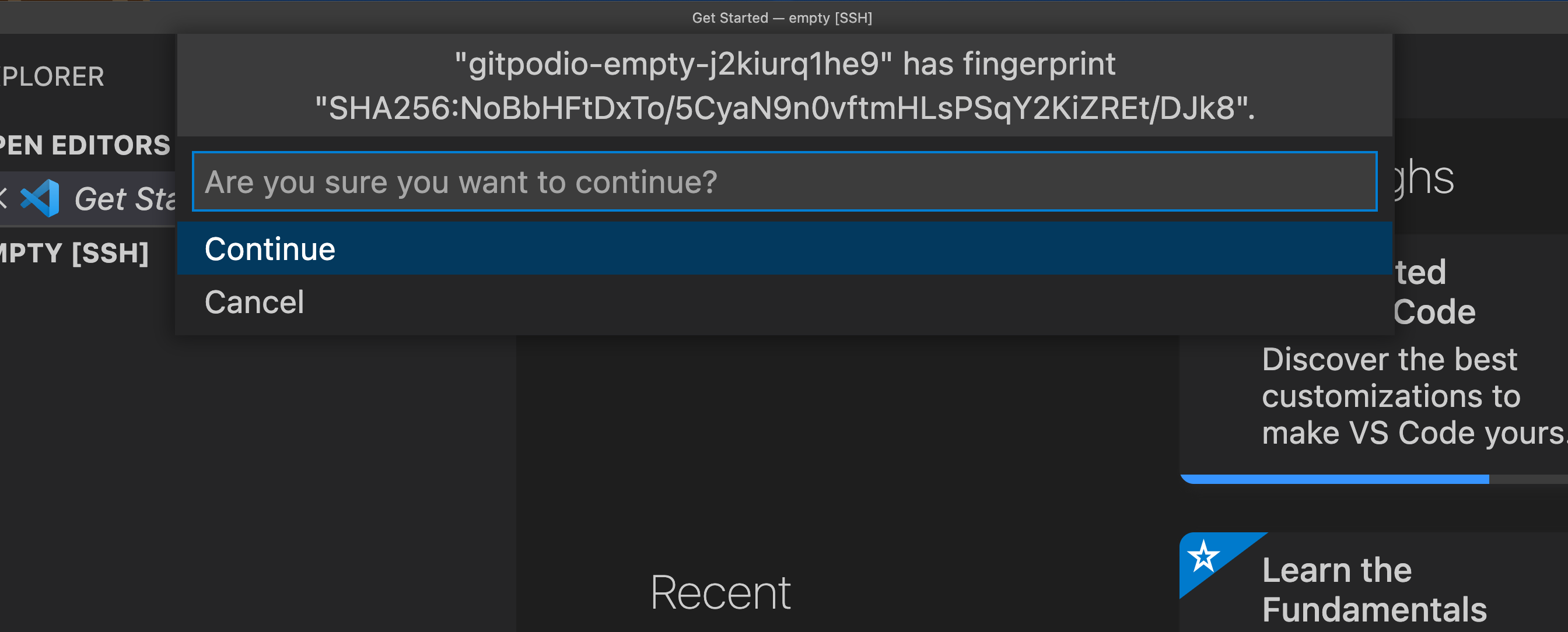
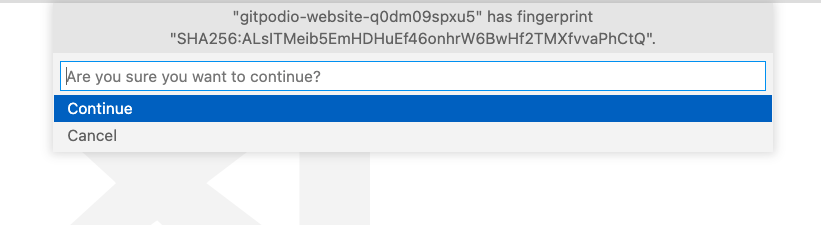
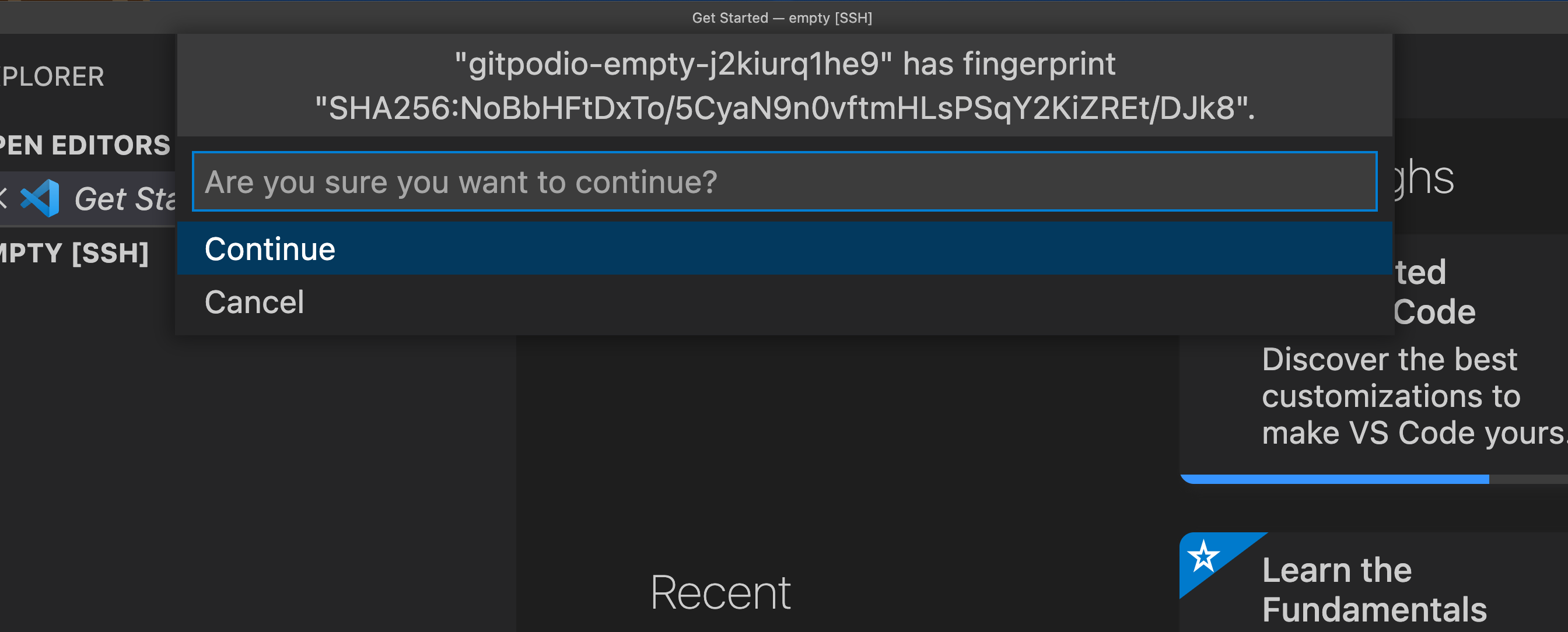
 Accepting the SSH fingerprint in VS Code
It is common convention to be asked for a fingerprint when accessing a new SSH server. When the fingerprint is accepted, a reference to the server is stored in your local
Accepting the SSH fingerprint in VS Code
It is common convention to be asked for a fingerprint when accessing a new SSH server. When the fingerprint is accepted, a reference to the server is stored in your local 
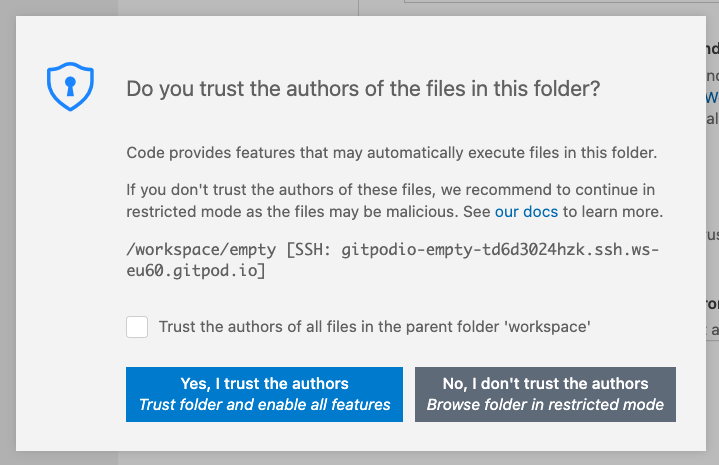
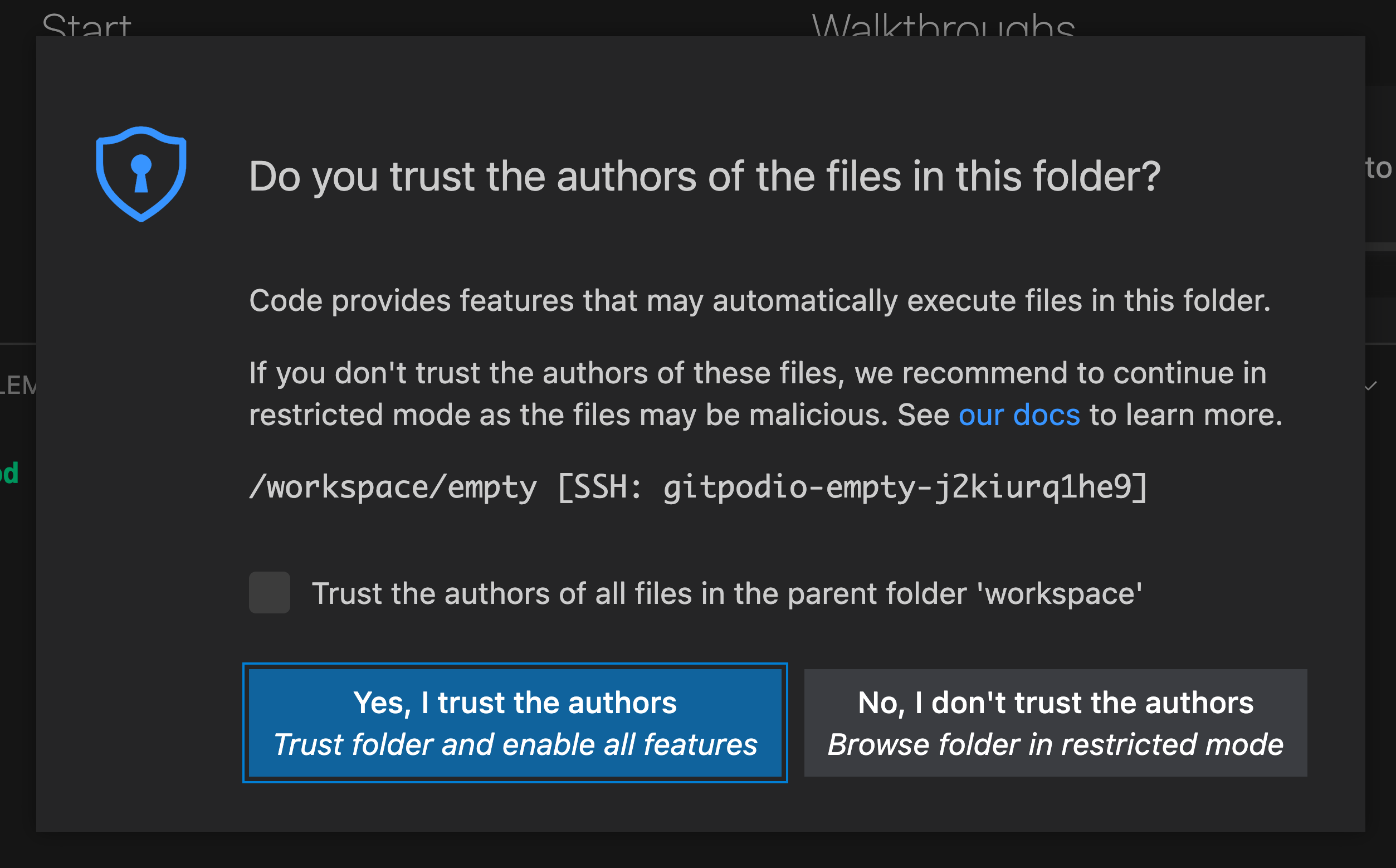
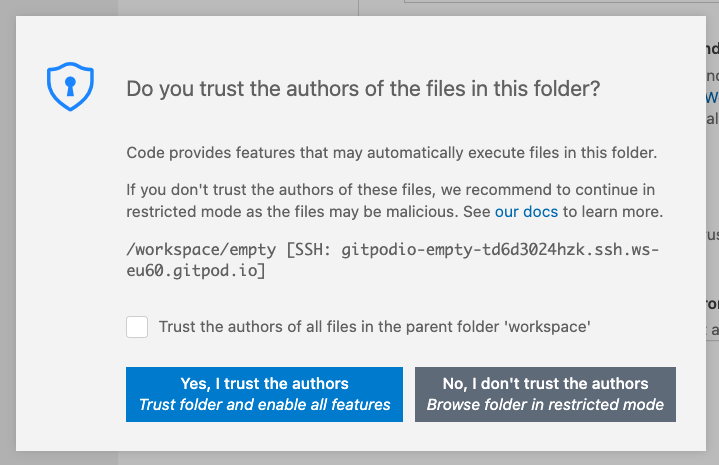
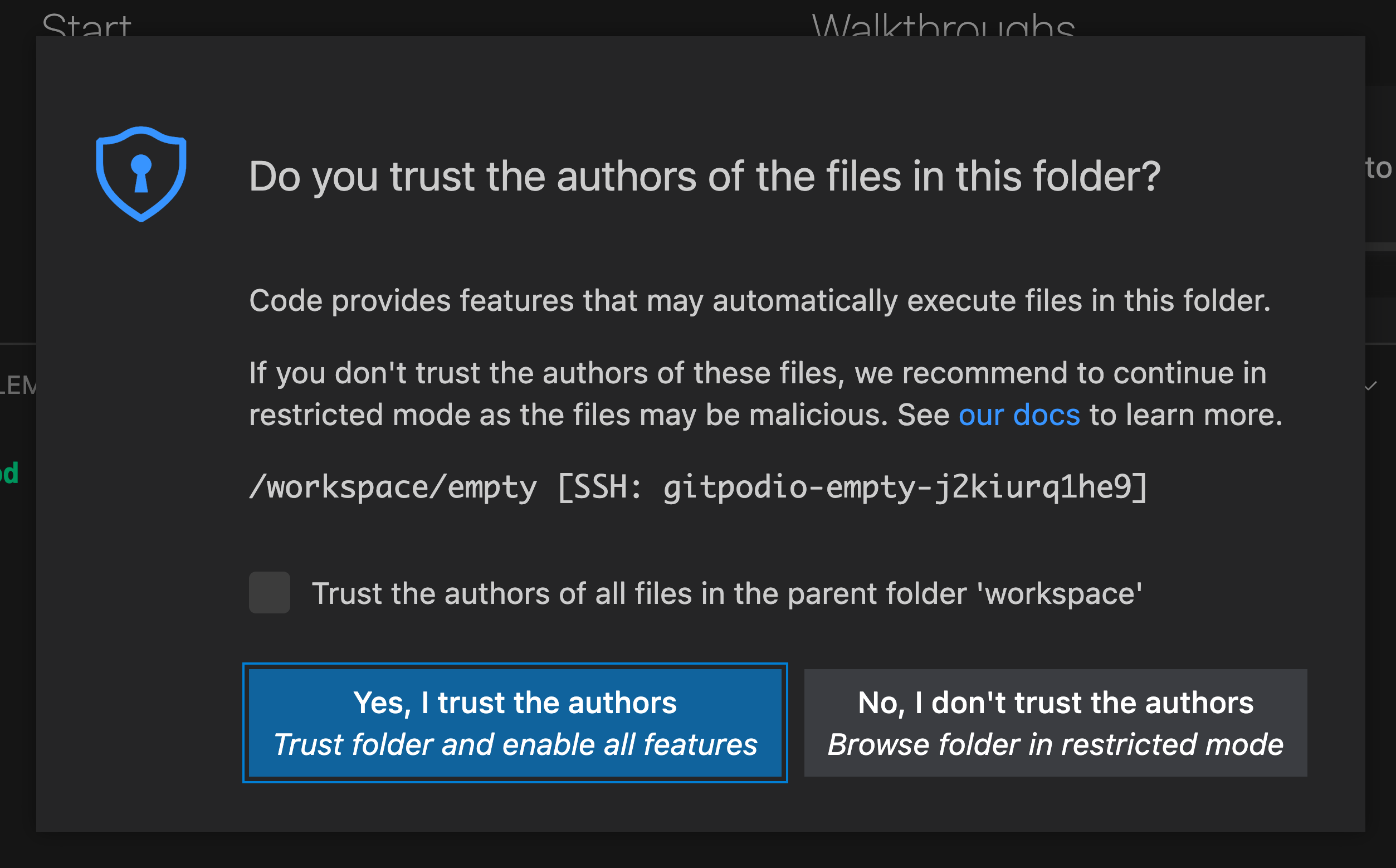
 The VS Code Workspace Trust popup
Workspace Trust is a feature within VS Code implemented to help prevent automatic code execution by disabling or limiting the operation of several VS Code features: tasks, debugging, workspace settings, and extensions.
When opening a Gitpod workspace with VS Code Desktop for the first time you will be prompted by a trust modal (given that you have not disabled the workspace trust setting in VS Code).
Selecting “Yes, I trust the authors” will open the workspace and store a reference to the workspace host and directory. Opening the same workspace will not show the prompt again. However, due to a hostname change, new workspaces require trust to be accepted on first open.
Choosing “No, I do not trust the authors” will enter you into the VS Code Restricted Mode. You can edit code in your workspace, but some features will be restricted. You can disable the VS Code Restricted Mode after the initial prompt.
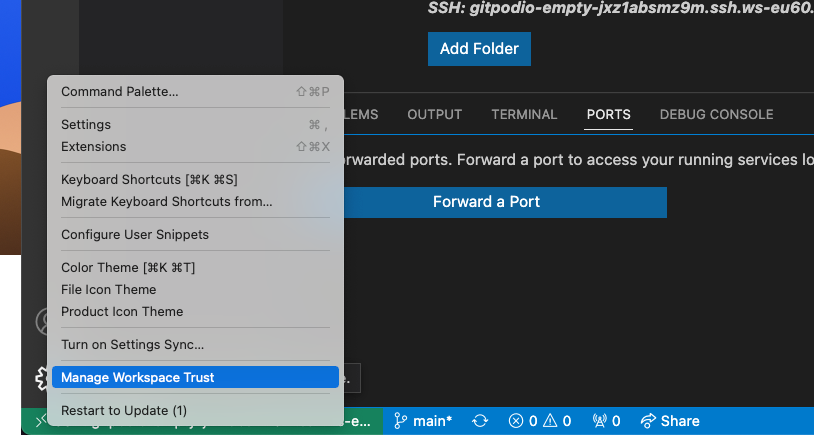
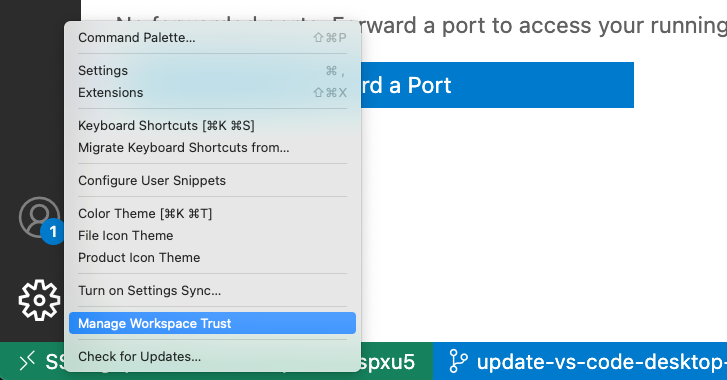
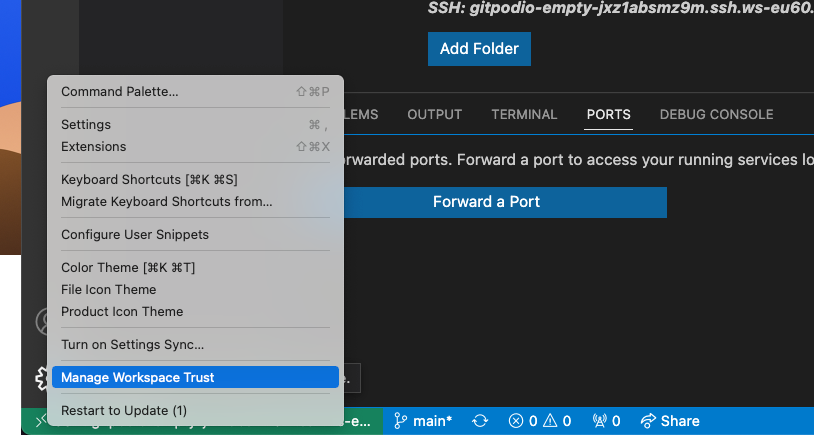
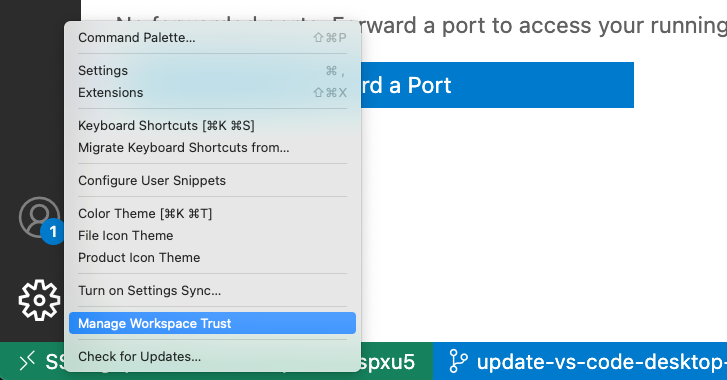
If required, you can disable the workspace trust feature, however this is not recommended. Select “Manage Workspace Trust” from the Manage gear menu to view and modify your VS Code Workspace Trust settings.
The VS Code Workspace Trust popup
Workspace Trust is a feature within VS Code implemented to help prevent automatic code execution by disabling or limiting the operation of several VS Code features: tasks, debugging, workspace settings, and extensions.
When opening a Gitpod workspace with VS Code Desktop for the first time you will be prompted by a trust modal (given that you have not disabled the workspace trust setting in VS Code).
Selecting “Yes, I trust the authors” will open the workspace and store a reference to the workspace host and directory. Opening the same workspace will not show the prompt again. However, due to a hostname change, new workspaces require trust to be accepted on first open.
Choosing “No, I do not trust the authors” will enter you into the VS Code Restricted Mode. You can edit code in your workspace, but some features will be restricted. You can disable the VS Code Restricted Mode after the initial prompt.
If required, you can disable the workspace trust feature, however this is not recommended. Select “Manage Workspace Trust” from the Manage gear menu to view and modify your VS Code Workspace Trust settings.

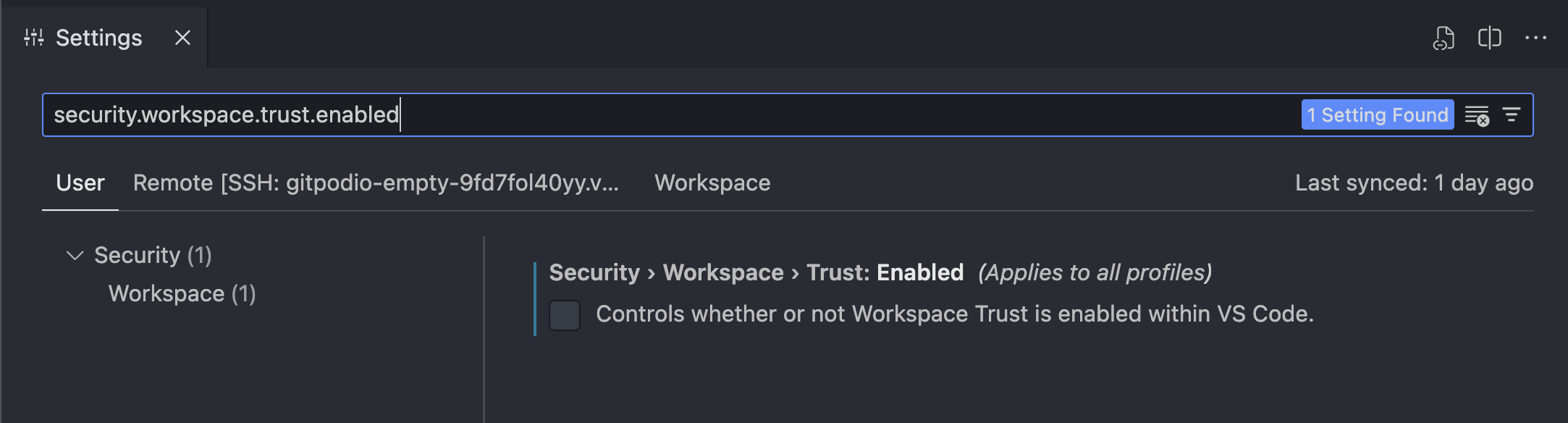
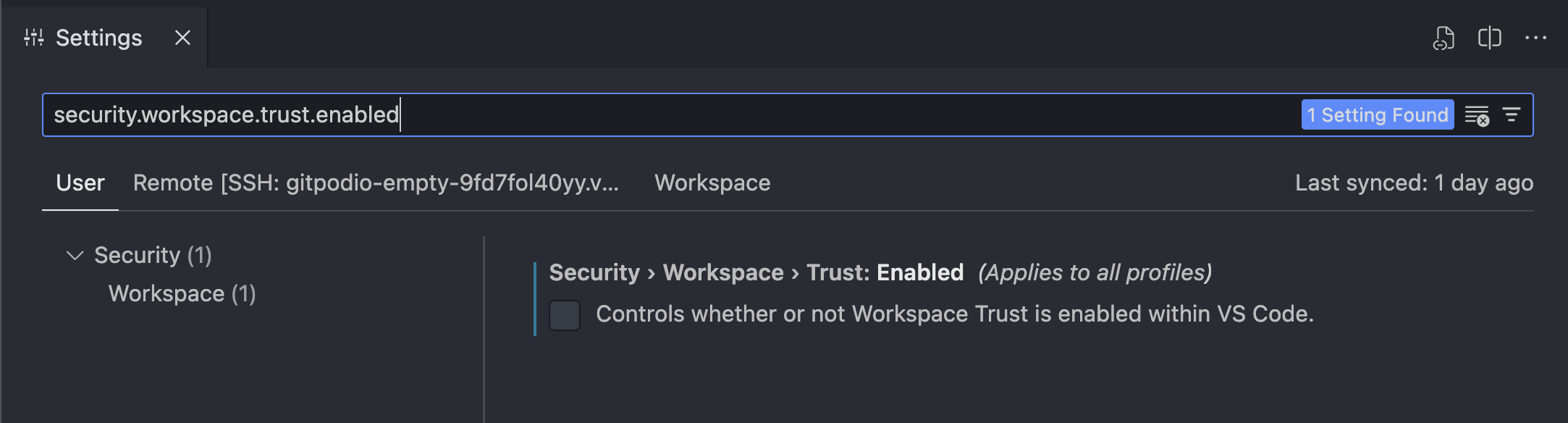
 Updating Workspace Trust settings
Although, the following settings are not recommended, but you can untick the following setting to Trust all workspaces. It will apply to all opened repositories, inside and outside Gitpod.
Updating Workspace Trust settings
Although, the following settings are not recommended, but you can untick the following setting to Trust all workspaces. It will apply to all opened repositories, inside and outside Gitpod.
 See Workspace Trust in the VS Code official documentation for more.
See Workspace Trust in the VS Code official documentation for more.

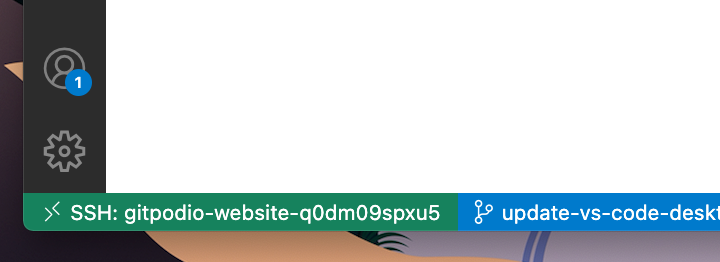
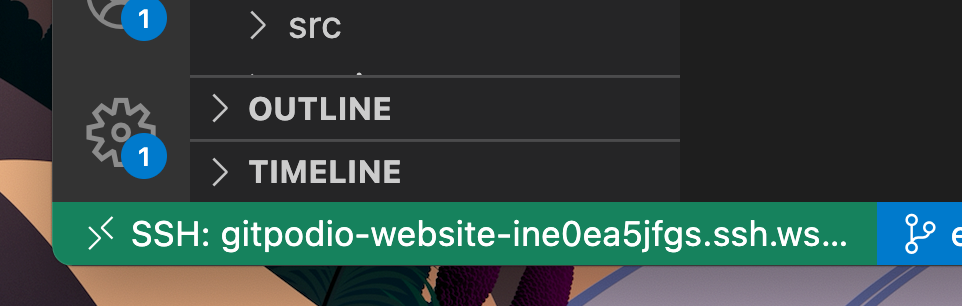
 The SSH host information shown in the bottom left of VS Code Desktop
The SSH host information shown in the bottom left of VS Code Desktop
I’m being asked to choose the
When connecting, sometimes VS Code Desktop fails to automatically detect the host OS of a Gitpod workspace, asking the following:
Prerequisites
To open a Workspace directly from VS Code desktop, you’ll need to install and sign into the Gitpod Classic extension, which you can find by searching forGitpod Classic inside of VS Code’s Extensions tab.
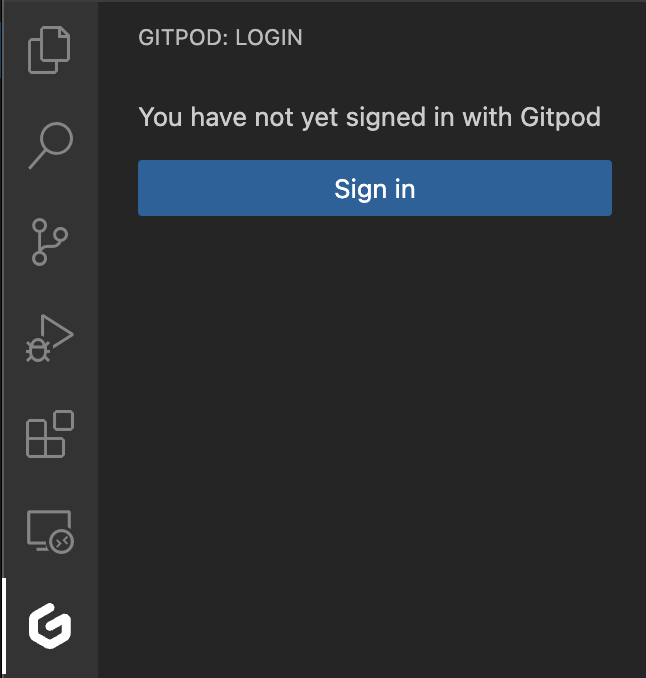
- In VS Code, from the Activity Bar, click the Gitpod icon and then choose
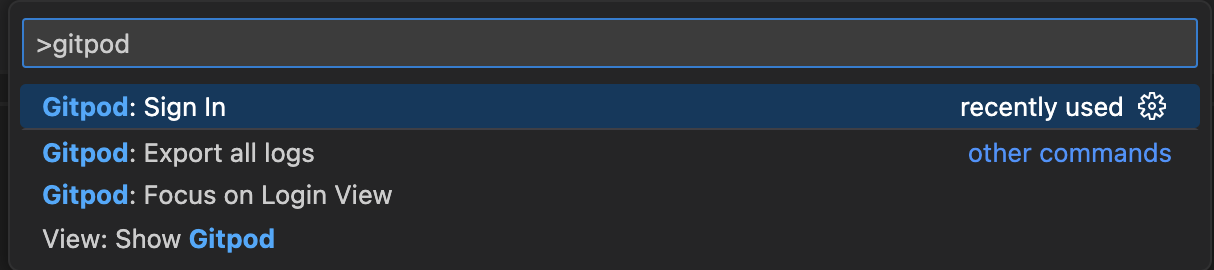
Sign in. Alternatively, open the Command Palette (Ctrl/Cmd + Shift + P) and type gitpod classic. Then selectGitpod Classic: Sign In

Sign in VS Code from Gitpod view

Sign in VS Code from Command Palette
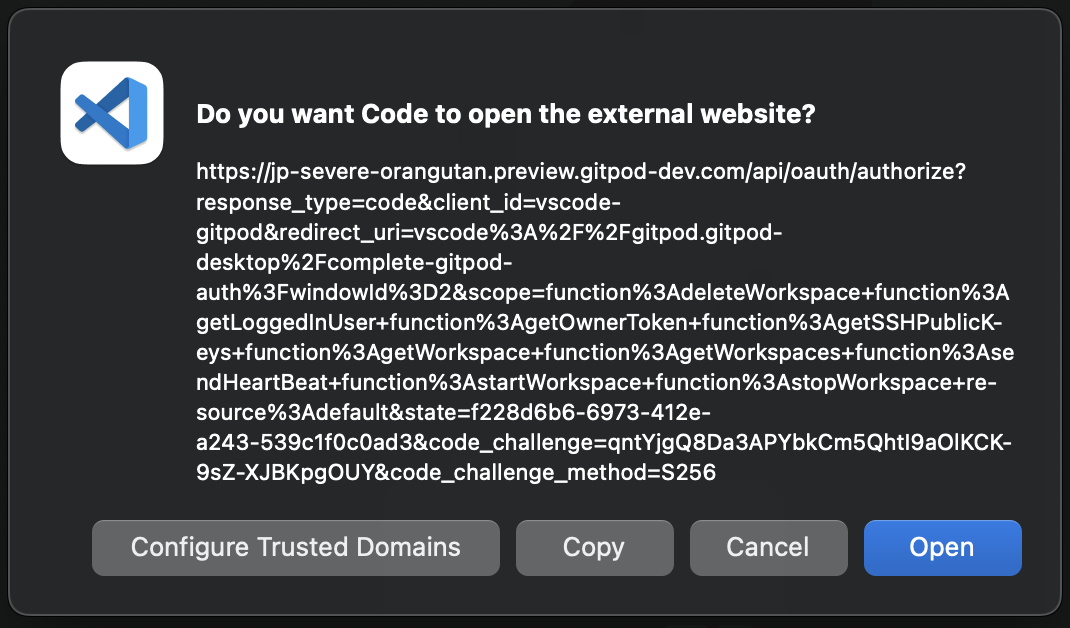
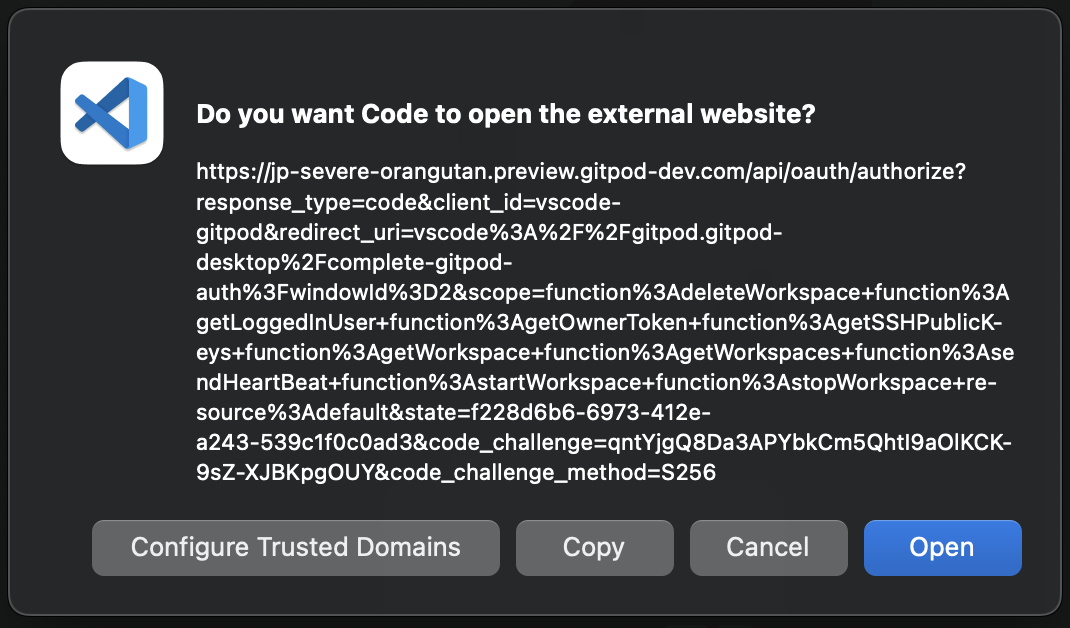
- A dialog will appear asking permission to open your browser for authenticating VS Code with Gitpod. Click
Opento proceed.

Open external website
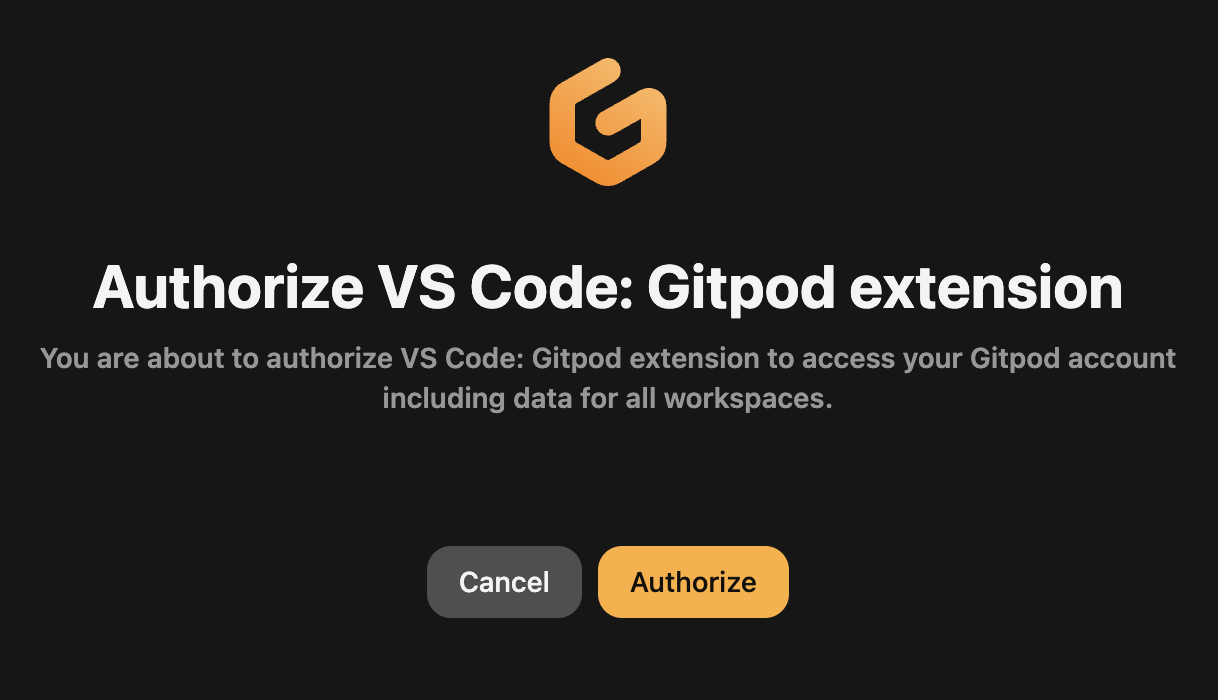
- Check your browser, you should see a Gitpod tab asking to authorize the VS Code Gitpod extension, click
Authorize.

Authorize VSCode Gitpod extension
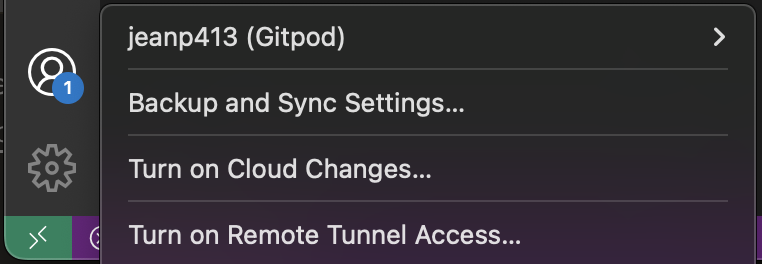
- You will be redirected to VS Code and authentication should be completed. In the Activity Bar, click the Accounts icon and you should see your Gitpod account listed.

Authenticated VS Code Gitpod extension
Open a workspace in VS Code Desktop
There are currently three supported ways to open a VS Code Desktop session connected to a Gitpod workspace, either by opening it from the Gitpod dashboard, choosing VS Code Desktop as your default preference, or directly from within VS Code Browser itself.Open VS Code Desktop from the Gitpod Dashboard
You can start a workspace with VS Code Desktop directly from Gitpod Dashboard. You can do that from by clicking on theNew Workspace button. Then, you can select the context url, Editor and custom workspace class.
Open VS Code Desktop from VS Code Browser
- Start a new Gitpod workspace
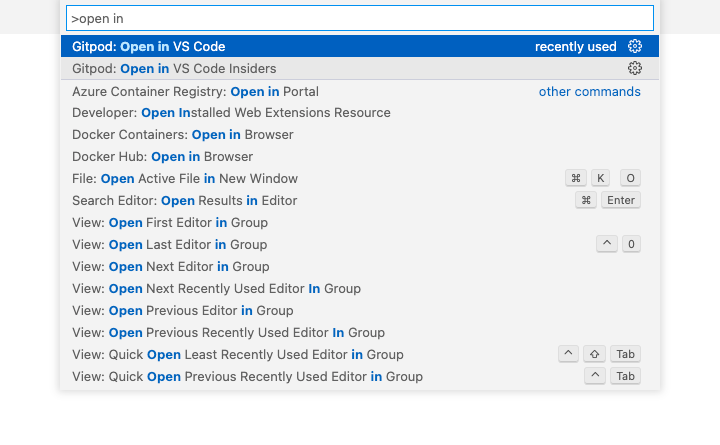
- Open the command palette (
F1orCtrl/Cmd + Shift + P) - Type “Open in VS Code” and hit
Enter


Open VS Code via the Command Palette
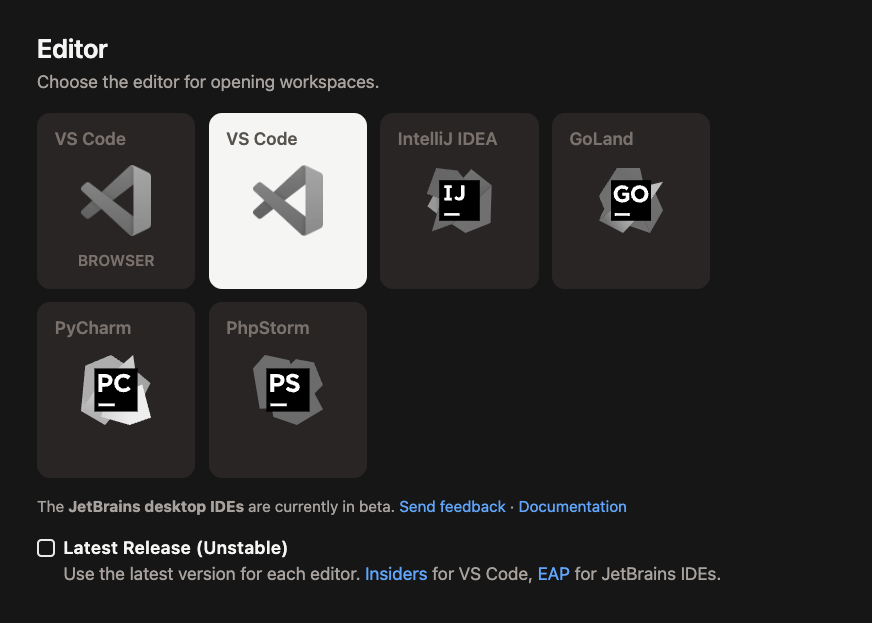
Open VS Code Desktop using your preferences
- Navigate to your Gitpod preferences
- Select “VS Code” (without the browser label)
- Restart any running workspaces


Open VS Code Desktop from the workspace start page


Selecting VS Code Desktop as an editor preference
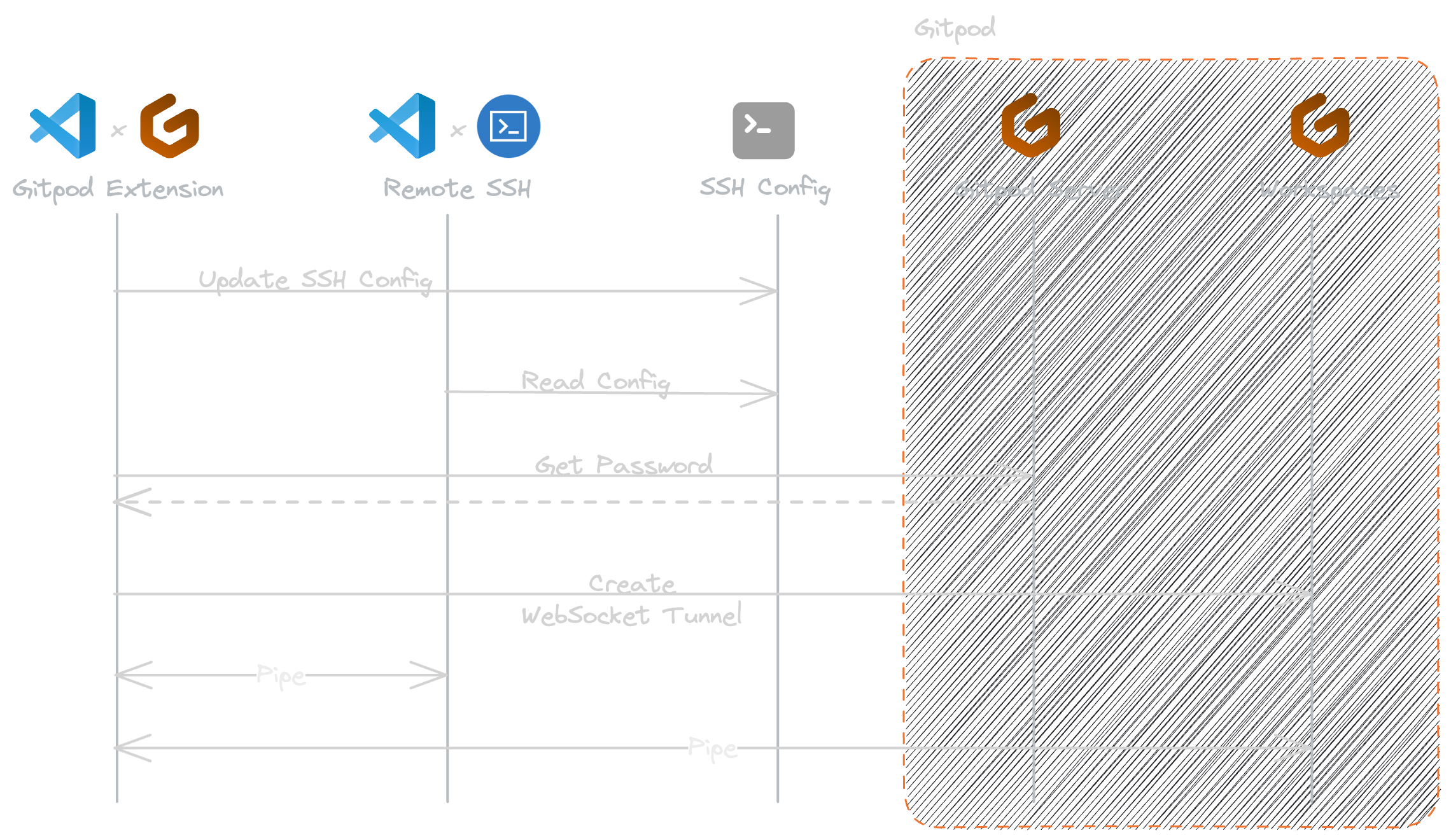
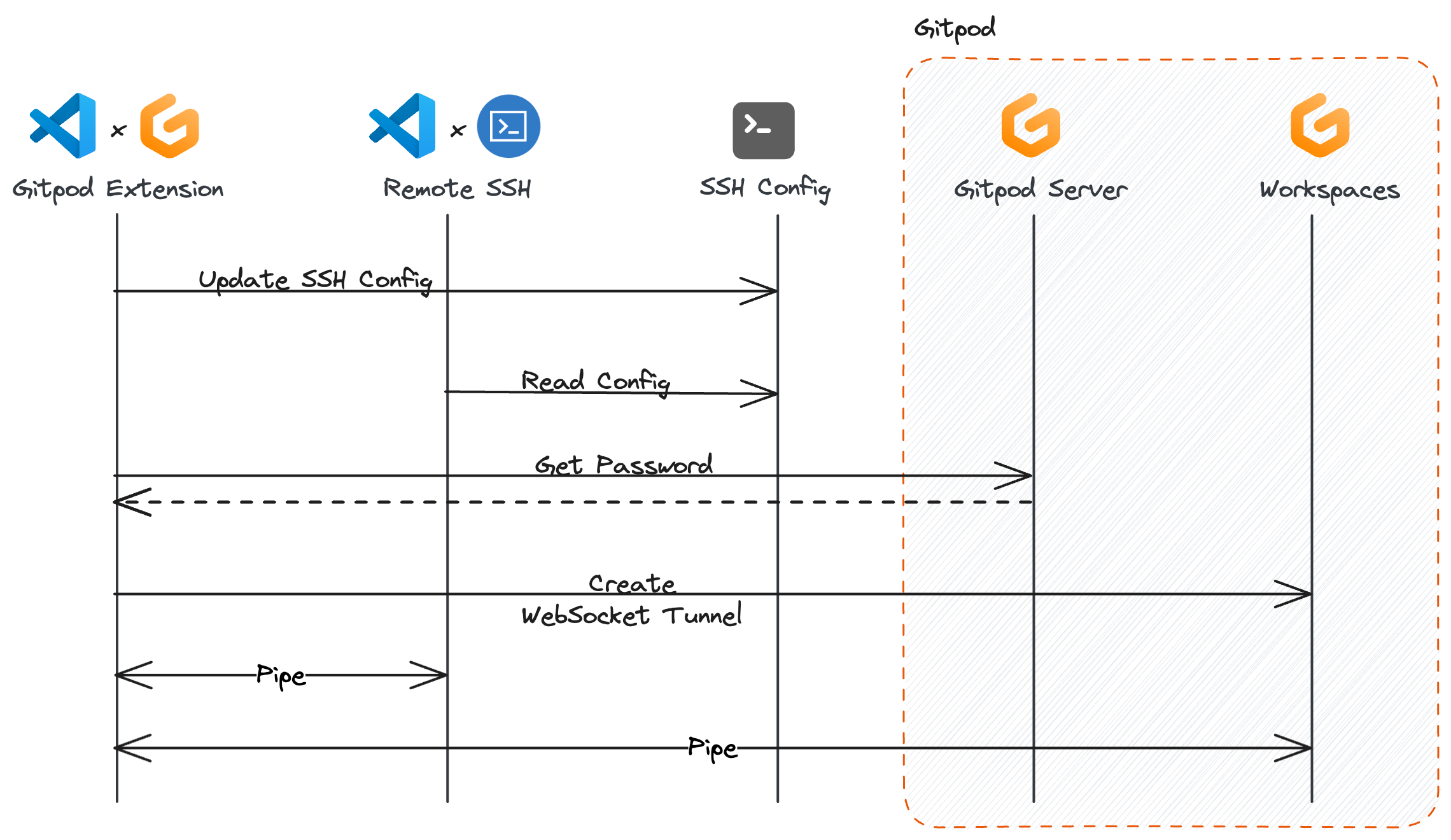
Connecting to VS Code Desktop
Connection to VS Code Desktop works via a secure tunnel established on the users device. A minor update is required to the users SSH configuration. A directory is created~/.ssh/code_gitpod.d, and an Include statement is added to the main SSH configuration file (~/.ssh/config). No other SSH configuration files are read, or written to by Gitpod.
SSH configuration modifications
The following shows examples of the changes Gitpod makes to a user’s SSH configuration files to establish a connection to Gitpod.~/.ssh/code_gitpod.d and included configuration in the auto-generated ~/.ssh/code_gitpod.d/config file.
~/.ssh/config.


How VS Code Desktop establishes connection to Gitpod
Legacy Connection Methods
For documentation on previous / deprecated methods of connecting to VS Code see Legacy - VS Code Desktop Connection Methods, this includes:- SSH Gateway access using an uploaded public SSH key
- SSH Gateway access using the owner token
- Using Local Companion
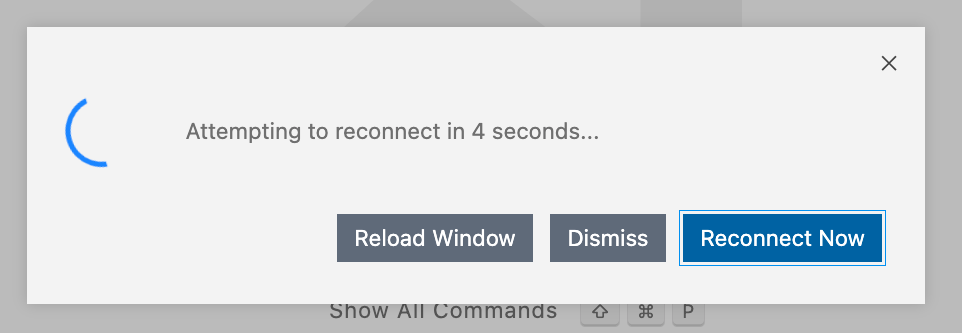
Reconnect to VS Code Desktop
When VS Code Desktop disconnects from the workspace, either you are experiencing genuine connectivity issues, or it’s possible that the workspace has timed out and stopped.

VS Code Desktop attempting to reconnect


Open workspace button shown on a stopped workspace page
VS Code settings sync
For enabling Setting Sync in VS Code Desktop please refer to the official VS Code Settings Sync documentationNotice: Syncing between VS Code Browser and VS Code Desktop is not supported.
Managing VS Code extensions
VS Code runs extensions in one of two places: locally on the UI / client side, or remotely on your Gitpod workspace. For further details, please refer to the official VS Code docs on how to manage extensions.Custom fonts in VS Code Desktop
The process of installing fonts matches how you typically install custom fonts locally:- Download the desired font to your local machine and install it locally on your operating system.
- Open the editor’s user settings (e.g. File > Preferences > Settings > User)
- Configure your font with the
editor.fontFamilysetting:
Optimizing VS Code Desktop
If you’re using VS Code Desktop for frequent work you’ll want to optimize your setup. Below are some tips to get a workspace set up as efficient as possible.SSH fingerprint


Accepting the SSH fingerprint in VS Code
known_hosts file, which suppresses subsequent SSH connection prompts for that server.
You should only be presented with a request to trust the Gitpod workspace when using the legacy Local Companion approach of connecting to VS Code Desktop.
By swapping to the SSH Gateway approach of accessing VS Code Desktop, your known hosts file will be updated automatically. See connecting to VS Code Desktop for more.
Workspace Trust


The VS Code Workspace Trust popup


Updating Workspace Trust settings

Manage workspace settings
How do I know how I’m connecting to VS Code Desktop?
If you’re uncertain about your connection method to Gitpod via VS Code Desktop, you can check the connection host displayed at the bottom left of the VS Code window.- Recommended - Appears as
SSH: <workspaceid>.vss.gitpod.ioorSSH: <workspaceid>.vsi.gitpod.io - SSH Gateway (Legacy) - Shows as
SSH: <workspaceid>.ssh.*.gitpod.io - Local Companion (Retired) - Displays only the
<workspaceid>without a domain


The SSH host information shown in the bottom left of VS Code Desktop
I’m being asked to choose the platform of the remote host. What should I choose?
When connecting, sometimes VS Code Desktop fails to automatically detect the host OS of a Gitpod workspace, asking the following: Select the platform of the remote host "{id}".
No matter what the OS is on your computer, you should always choose Linux as the remote host platform, since this is the operating system all Gitpod workspaces run on.
If you choose another option, you may encounter an error like this:
How do I enable SSH agent forwarding for Desktop VS Code?
Gitpod extension delegates ssh connection to the MS Remote - SSH extension so agent forwarding should just work if you configure it in your~/.ssh/config file:
Upload Files
You can upload files to your workspace by dragging and dropping them into the editor. This method works with every IDE (e.g. Intellij, PyCharm, etc.)Troubleshooting
If you are having issues connecting to VS Code Desktop from Gitpod, try to:- Ensure both your VS Code Desktop application and Gitpod VS Code Desktop extension are up-to-date.
- Determine your current connection method to Gitpod.
- If you’re not using the recommended mode, switch to it. If you can’t switch, consult the legacy docs.
- If you’re already using the recommended mode, export the logs from the failed to connect window and email us.

