IDEs and Editors
VS Code Browser
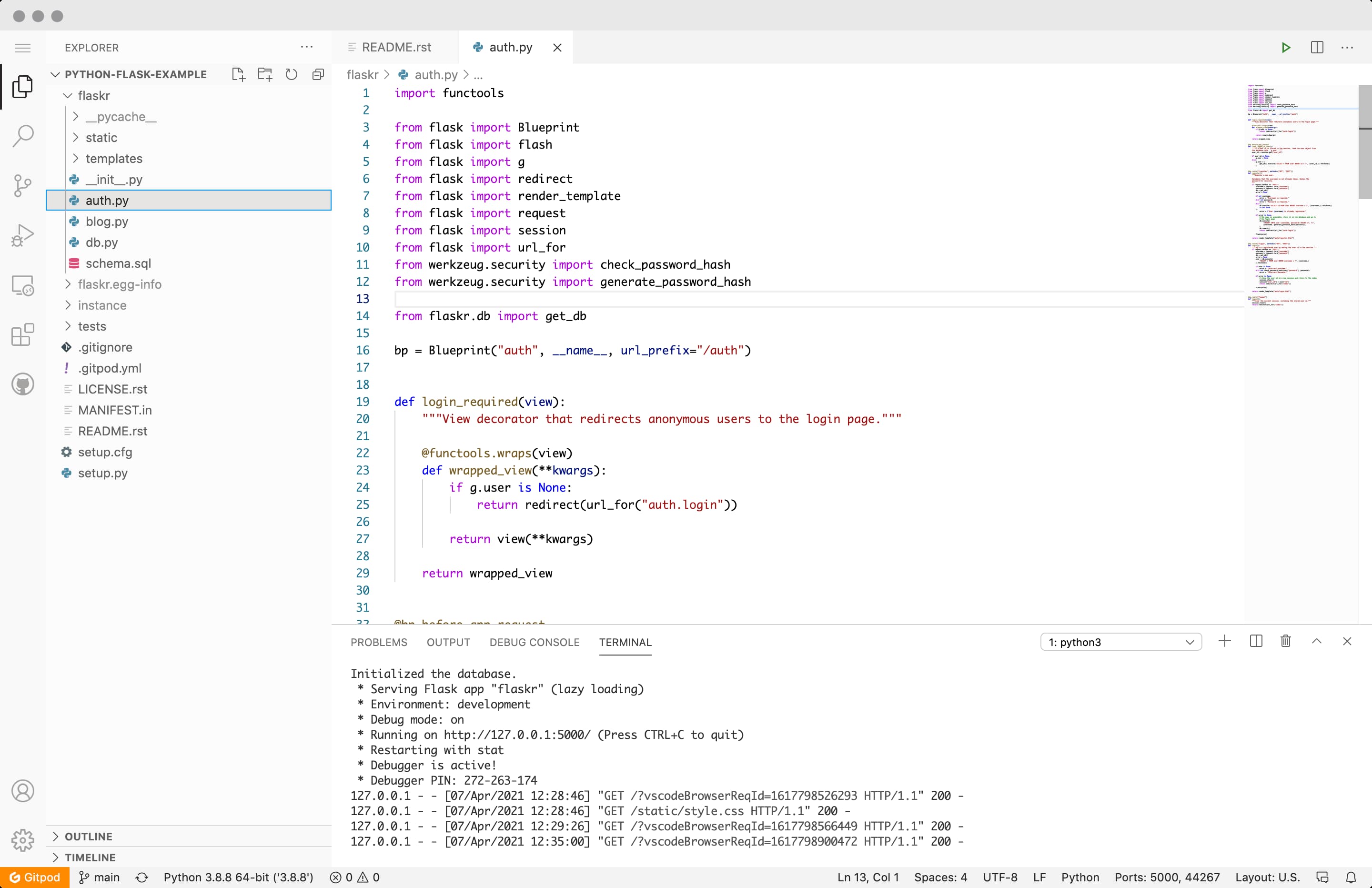
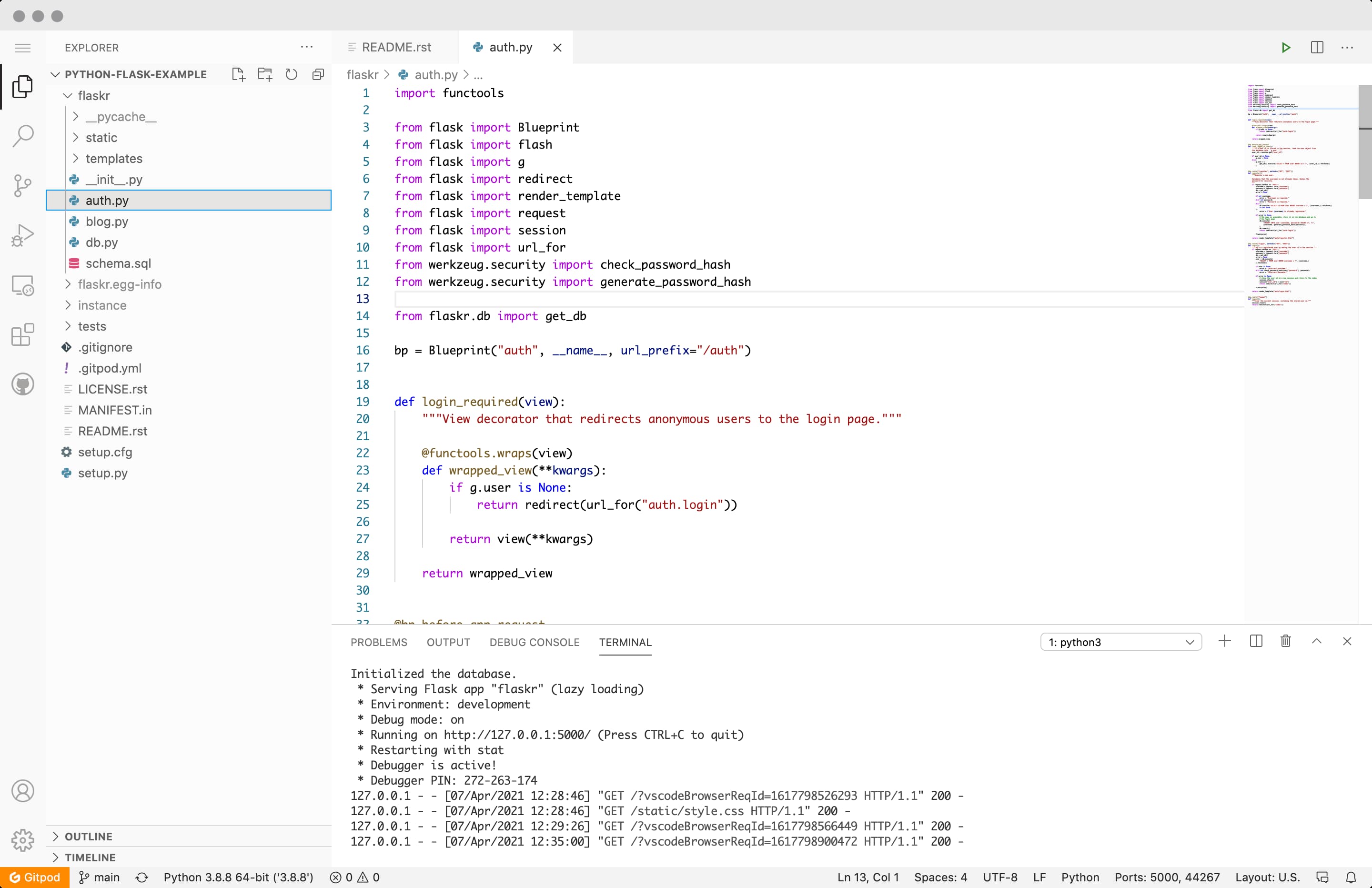
VS Code Browser is the default editor that workspaces open in when using Gitpod. You can even configure your VS Code extension preferences by updating your .gitpod.yml.


VS Code
Changing the VS Code Browser version
VS Code Browser in Gitpod is based on a fork of VS Code called OpenVSCode Server . VS Code in the browser in Gitpod is updated frequently, to use the latest nightly build of Gitpod you can switch to the “insiders” version of VS Code from your Gitpod preferences page.Settings Sync
By default, all your extensions and other preferences are synced between all of your workspaces on Gitpod. You can read more about over at Settings Sync.Upload Files
You can upload files to your workspace by dragging and dropping them into the editor. You can also upload files by clicking the “Upload” button in the file explorer.FAQs
Is it possible to intercept shortcuts like cmd+w in VS Code browser?
It is not possible to interceptCtrl/Cmd + W directly in browsers like Chrome or Firefox, as it would require overriding the native keyboard shortcut.
Recommended Solution
- Use Gitpod with VS Code Desktop for the best keyboard experience.

