Editors & IDEs
Visual Studio Code Browser
You can connect to your environments using VS Code in the browser, providing a zero-install, “ready to code” experience.
This guide will walk you through the setup process and provide tips for managing and troubleshooting within VS Code Browser.




VS Code Browser
Opening an Environment
- Start an environment in Gitpod
-
Open in VS Code Browser
-
While the environment is starting, you can click the Open in VS Code Browser button on the action bar, which is possible even when the environment is not fully running yet. VS Code Browser should open in a new tab.

Open from the Action Bar
-
While the environment is starting, you can click the Open in VS Code Browser button on the action bar, which is possible even when the environment is not fully running yet. VS Code Browser should open in a new tab.
-
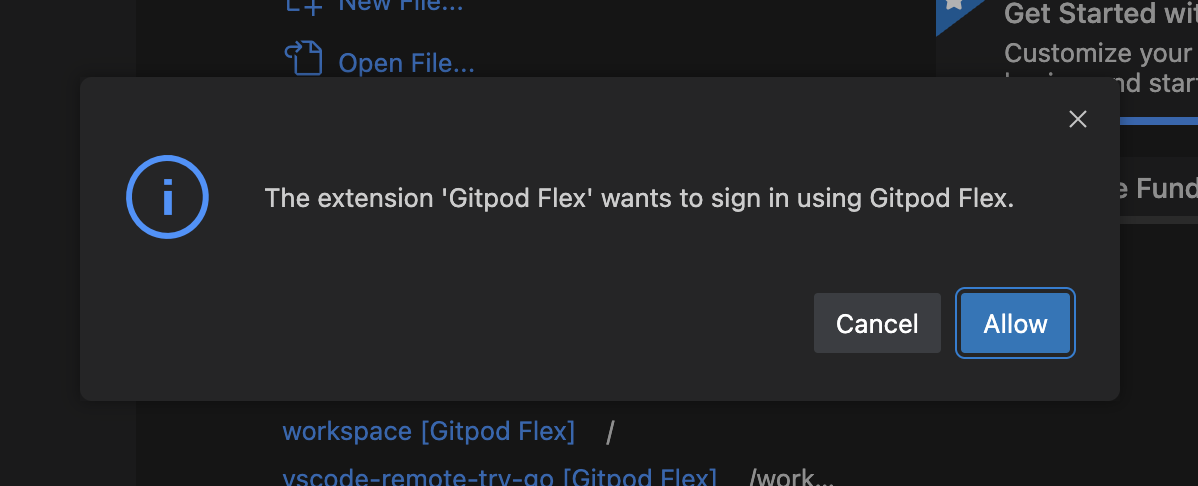
VS Code Browser will then ask you to authenticate with your Gitpod account:
- Click Allow when prompted to sign in to navigate to the Gitpod authentication page.

Authentication Prompt
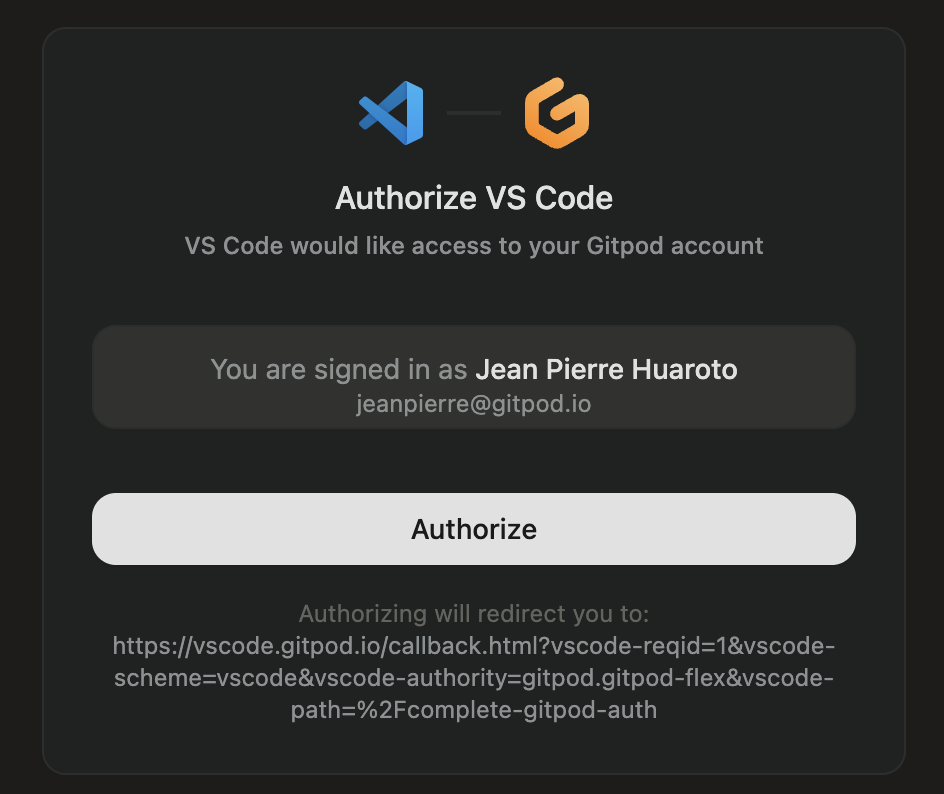
- Follow the authentication process to complete the sign-in.

Complete Authentication Page
- After signing in, you will be redirected back to VS Code and the page can be closed.
Note: If you encounter any issues during the sign-in process, it may be helpful to sign out and try again.
Managing Your Environment
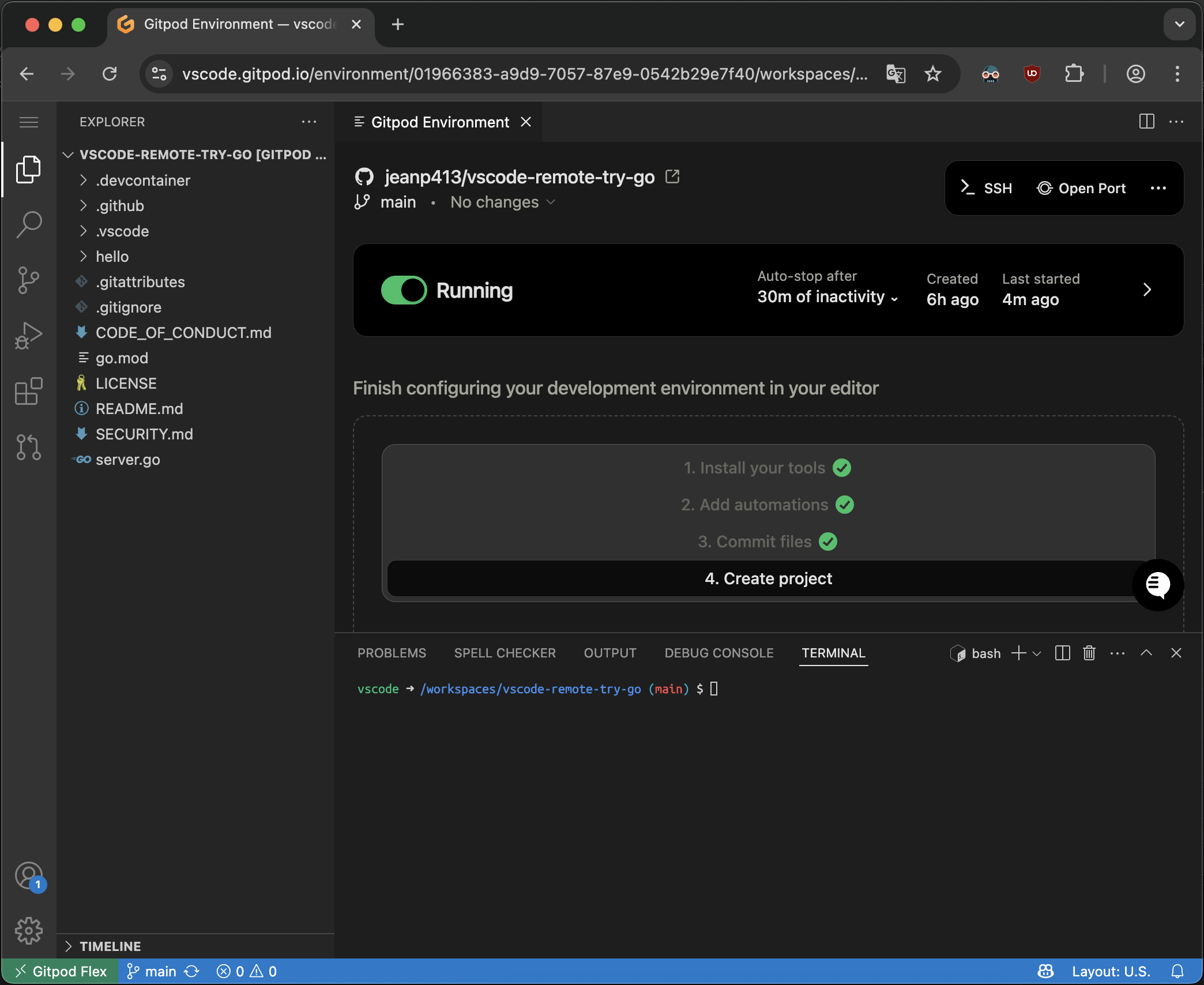
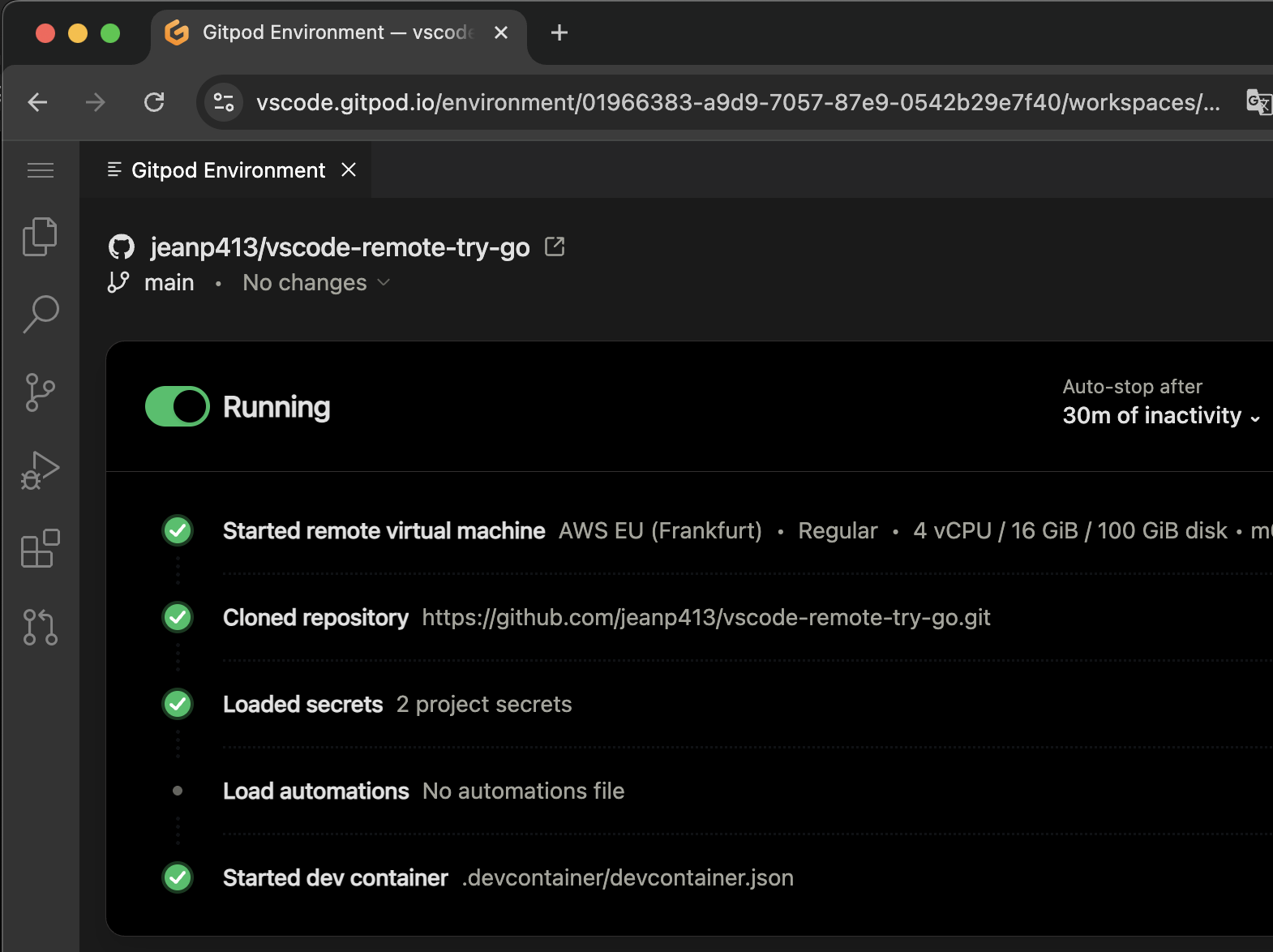
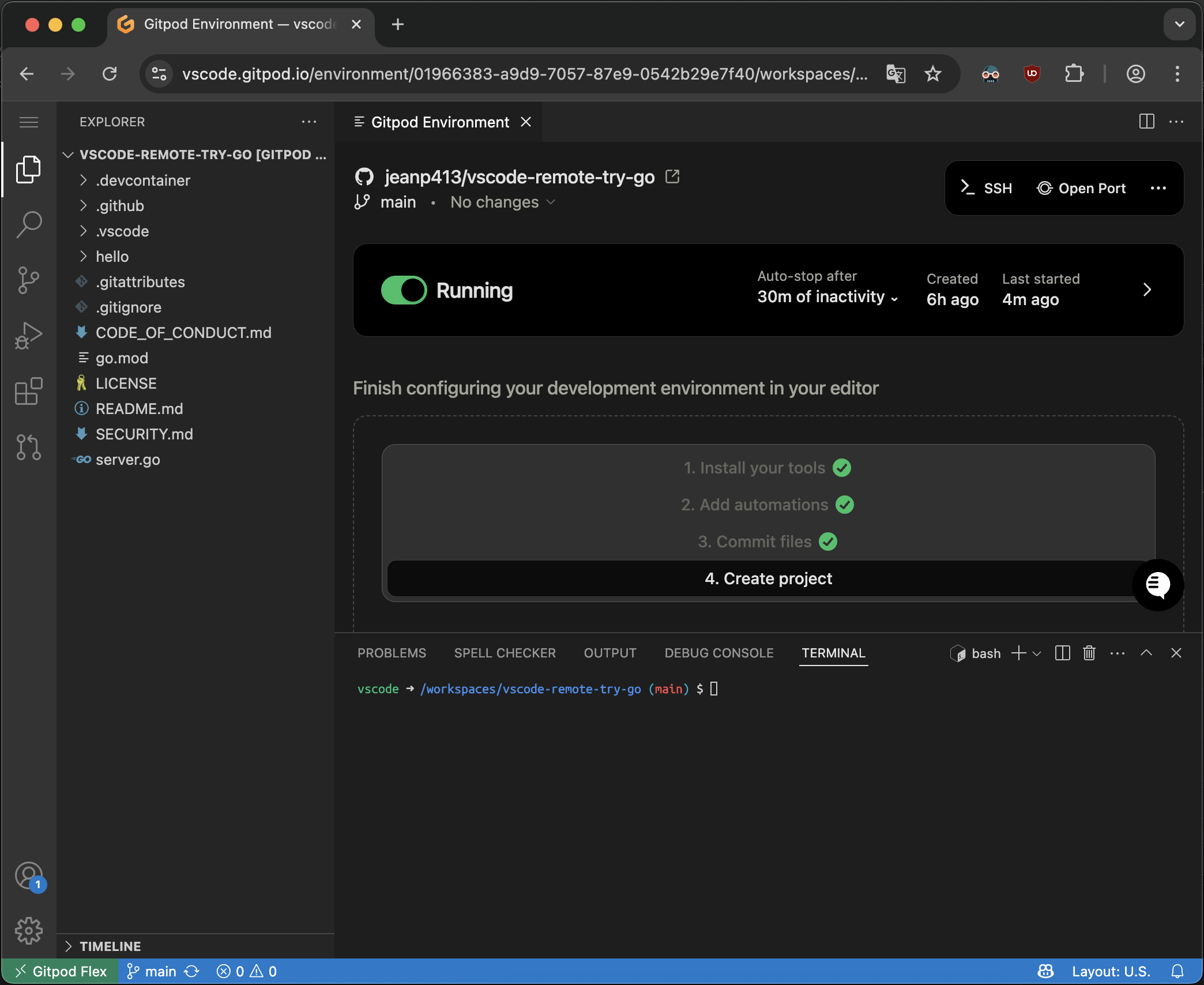
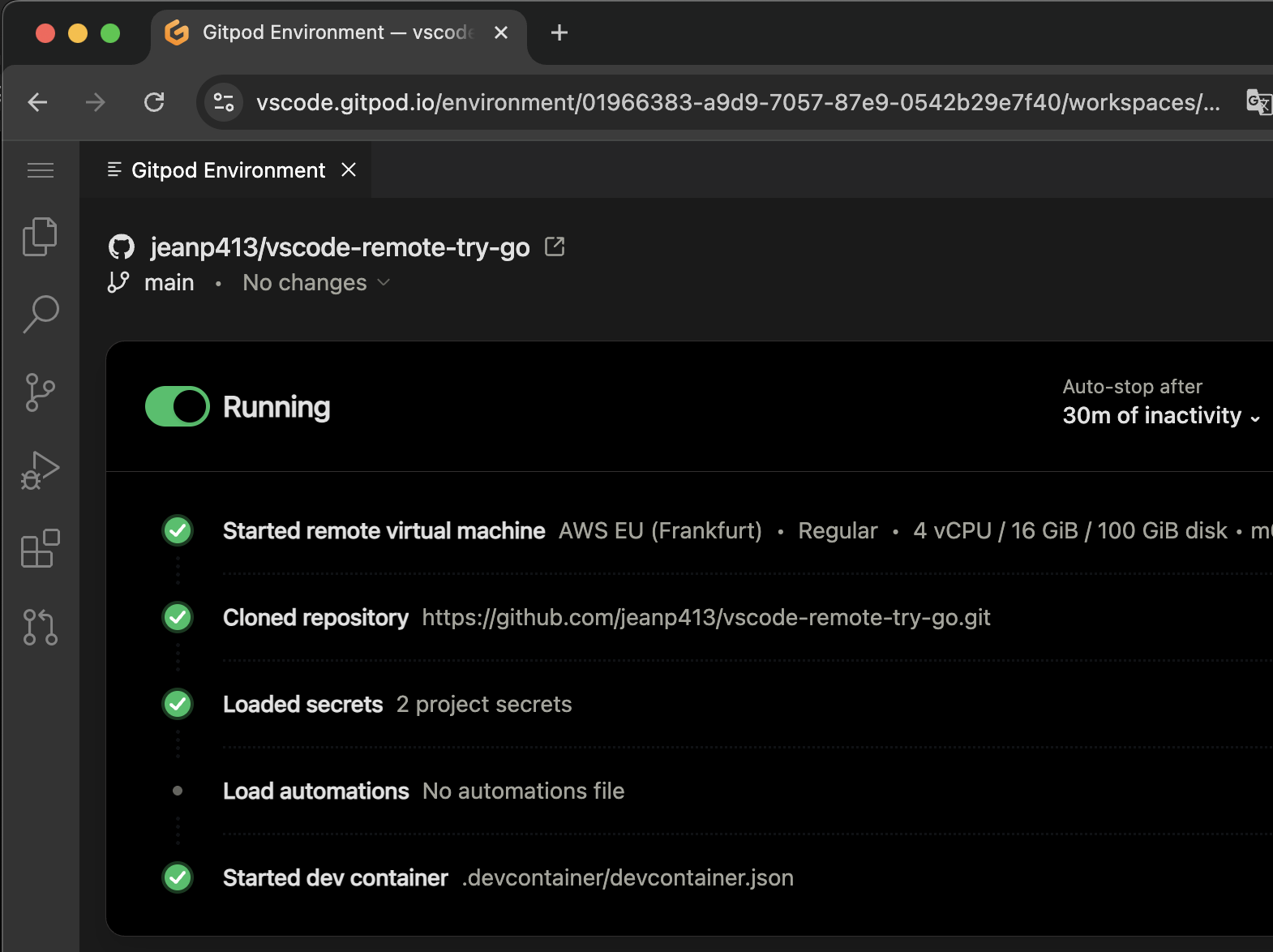
Once connected, you can manage your environment directly from VS Code in the Browser:Viewing Environment Details
- Check the status, active branch, and logs using the Environment Details panel.
- If you closed the panel, re-open it using the
Gitpod Flex: Show Environment Detailscommand from the Command Palette.

Environment Details in VS Code
Accessing Commands
-
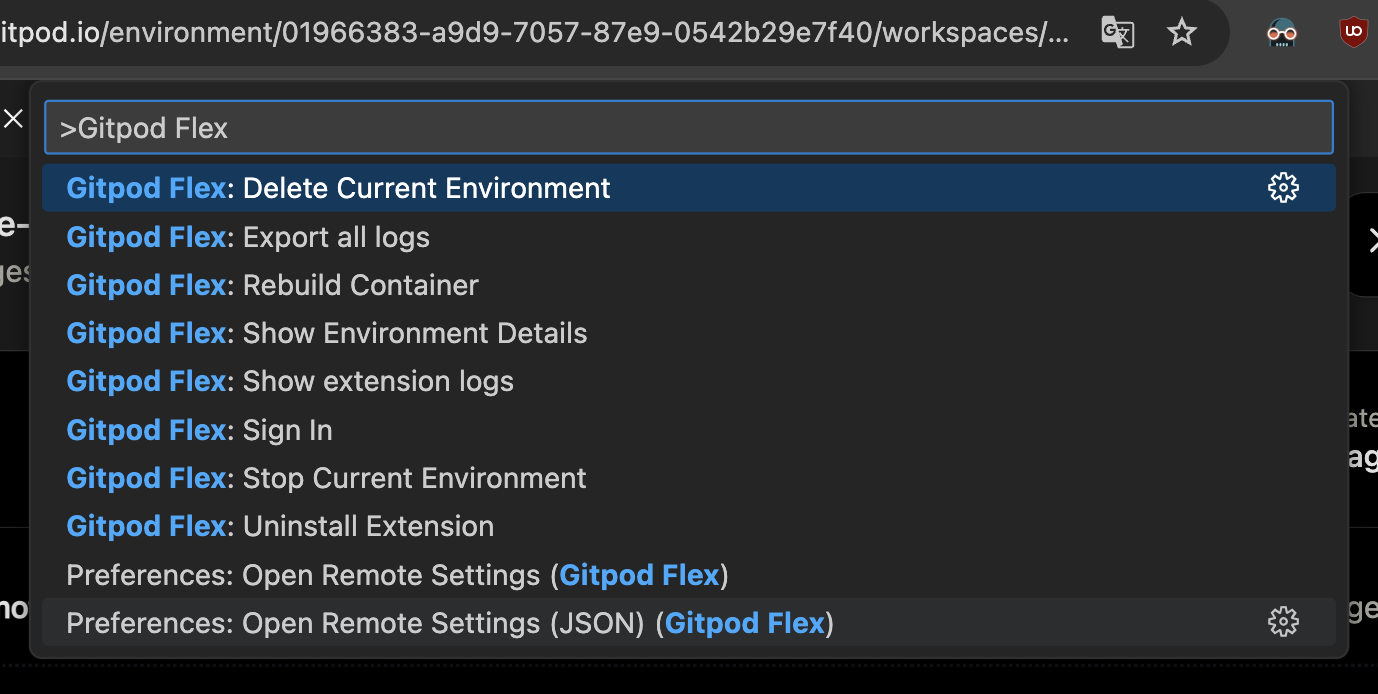
Open the Command Palette (
Cmd+Shift+PorCtrl+Shift+P) and typeGitpod Flexto view commands such as:
Gitpod Commands
-
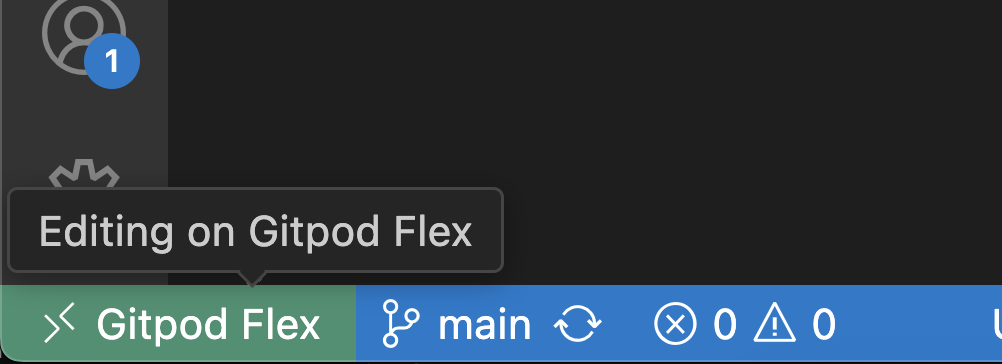
Clicking on the remote indicator in the bottom-left corner of the window also shows a quick menu of Gitpod commands.

Remote Indicator
Rebuild
Rebuilding is necessary to apply changes made to.devcontainer.json, Dockerfile, or docker-compose.yml files to the container. This process ensures that your development environment reflects the latest configuration updates.
To rebuild the container, you have two options:
-
Command Palette: Use
Gitpod Flex: Rebuild Container -
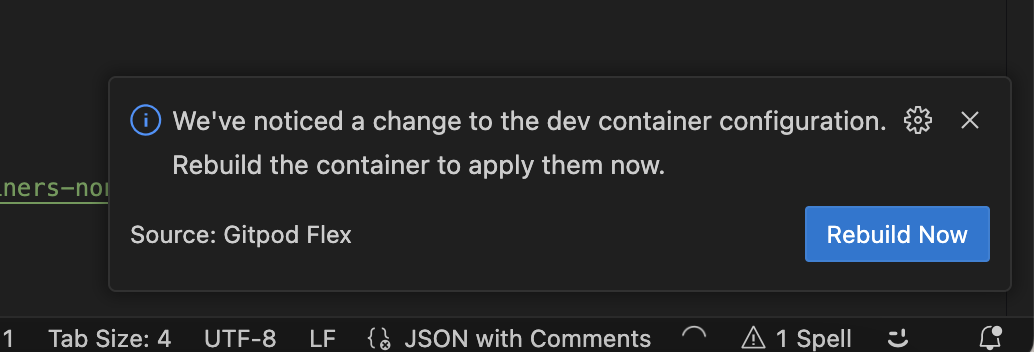
Rebuild Prompt: VS Code detects changes and prompts

Rebuild Prompt

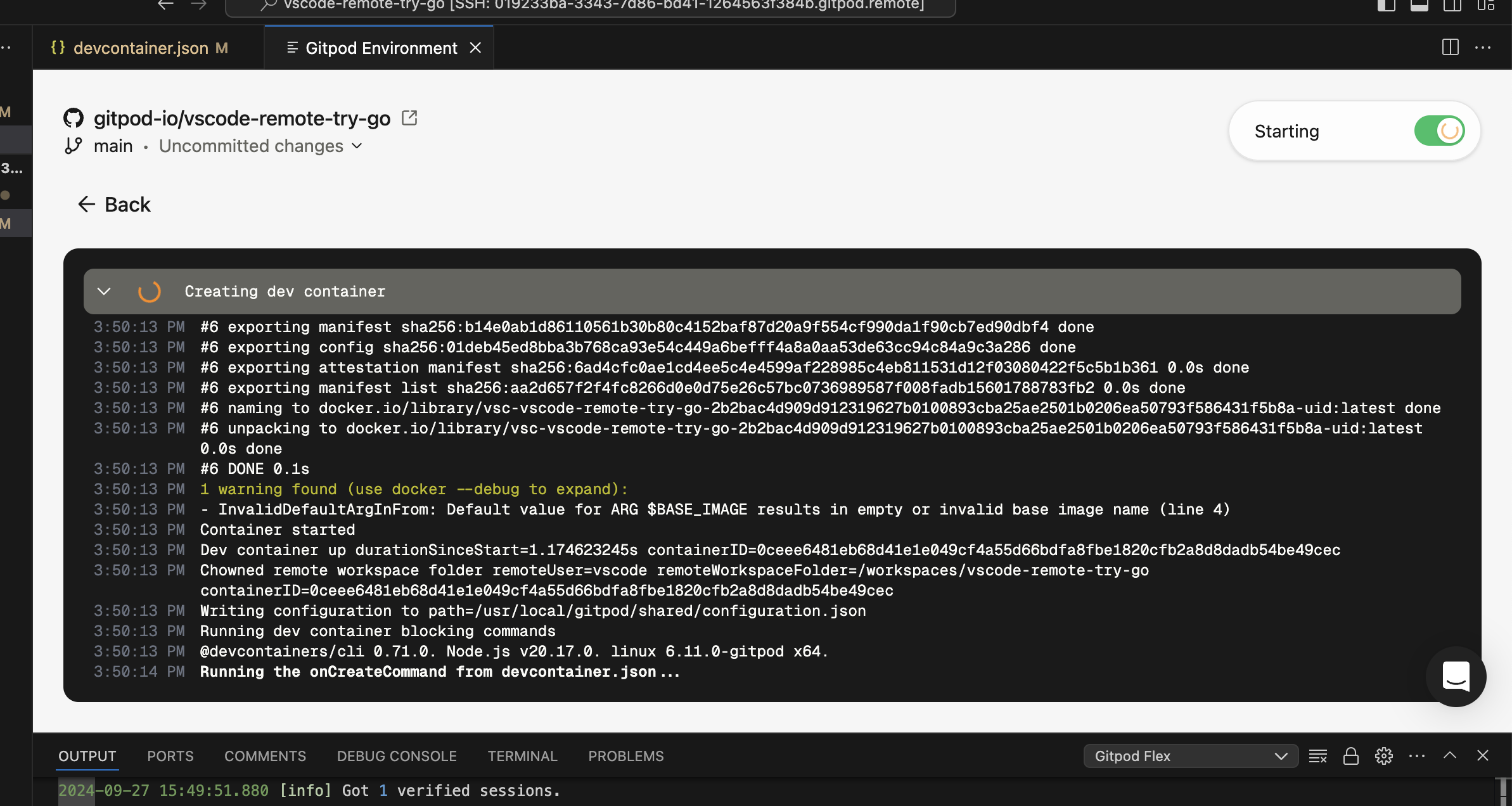
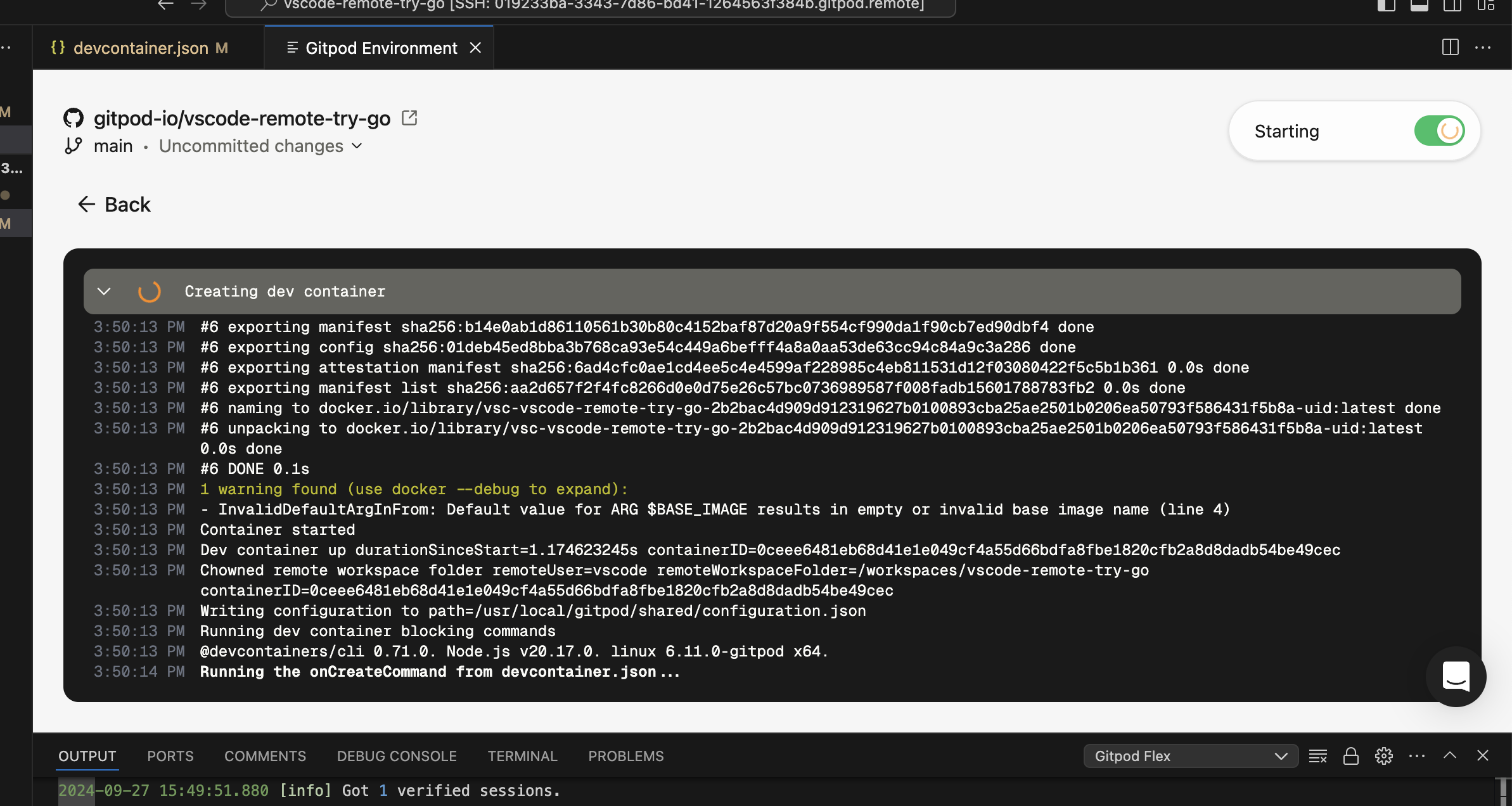
Rebuild Logs
Settings Sync
Enable Settings Sync to sync all your extensions and other preferences from VS Code Desktop in VS Code Browser, read more about over at the offical Settings Sync documentation.Troubleshooting
Limitations
The following limitations are present in addition to the limitations listed for VS Code Desktop:- For environments using a Docker Compose configuration, it’s required to set
network_mode: "host"on the main service in your Docker Compose file for VS Code Browser to successfully connect to the environment. - VS Code Browser is not supported for local environments created using Gitpod Desktop.
Authentication Issues
If you’re experiencing authentication issues or need to switch accounts:- Use the
Gitpod Flex: Sign Outcommand to sign out. - Confirm the sign-out when prompted.
- You can then sign in again with the same or a different account.
General Issues
If you encounter unexpected problems:- Check the
Gitpod Flexoutput view for any useful information. - When sharing reports with us:
- Use
Developer: Set Log Level...command to Trace, it would give us more insights. Remember to set it back to Info afterwards. - Use the
Gitpod Flex: Export all logscommand from the problematic window. This will contain all relevant logs.
- Use
Note: Be cautious when sharing logs on the internet, as they may contain sensitive information.

