Boosting Developer Productivity: Unleashing the Power of Sourcegraph Cody in Gitpod
Understanding Sourcegraph Cody:
Sourcegraph Cody is an open source LLM-enhanced AI coding assistant that leverages the power of Sourcegraph’s code intelligence capabilities. It provides developers with a comprehensive overview of their codebase, enabling them to navigate and explore code seamlessly. With its advanced search functionality, developers can find references, definitions, and usages of symbols across the entire codebase. Cody also offers rich contextual information, such as documentation, examples, and usage patterns, empowering developers to comprehend code quickly and effectively.
The Power of Integration:
When Sourcegraph Cody is integrated with Gitpod, it unlocks a multitude of productivity-enhancing features for developers. Let’s dive into some of the key benefits this integration offers:
Seamless Code Navigation: By integrating Cody with Gitpod, developers can effortlessly navigate their codebase without switching contexts. They can click on symbols, functions, or variables within their code, and Cody will provide instant information about definitions, references, and usages. This powerful navigation capability saves developers time and effort in understanding complex codebases and exploring unfamiliar code.
Contextual Documentation and Examples: Cody augments code navigation with contextual documentation and examples. When exploring code in Gitpod, developers can access rich documentation and code examples associated with specific symbols. This enables them to understand the purpose and usage of different components, accelerating the learning process and reducing the time spent on code comprehension.
Smarter Code Search: Searching for specific code snippets or references within a large codebase can be time-consuming. However, with Sourcegraph Cody integrated into Gitpod, developers can perform intelligent code searches with ease. Cody’s search capabilities allow developers to find symbols, definitions, and references across the entire codebase. The integration also provides advanced filters and search operators to refine search queries, making it easier to locate relevant code snippets and patterns.
Cross-Repository Code Insights: Gitpod and Sourcegraph Cody integration enable developers to explore code not only within a single repository but also across multiple repositories. This means developers can gain valuable insights into shared libraries, dependencies, and other code components used in their projects. By analyzing code usage patterns and dependencies, developers can make informed decisions, refactor code, and ensure optimal code reuse.
Enhanced Collaboration: Collaboration is a crucial aspect of software development, especially in distributed teams. The integration of Sourcegraph Cody with Gitpod facilitates seamless collaboration by providing a consistent code understanding across team members. Developers can share code snippets with contextual information, making it easier for teammates to understand and contribute to ongoing projects. This collaboration-friendly environment fosters efficient knowledge sharing, ultimately enhancing team productivity.
How teams can improve onboarding with Cody
Onboarding new developers can be a challenging process, especially when they need to familiarize themselves with complex codebases and various components of a project. But, Cody and Gitpod can significantly simplify and enhance the onboarding experience for new team members.
- Repository Context-based search: Launch the Gitpod Cloud Development Environment (CDE) and ensure that the required codebase is accessible within your Gitpod workspace. With your configured project-specific
.gitpod.ymlfile. Gitpod provides a pre-configured development environment with all the necessary dependencies and tools, making it easy to dive into the codebase. Cody provides you with the Context-based search (ie. responses would be based on Repository & not generalized to the whole internet) - Providing Contextual Documentation: When onboarding new developers, it’s essential to provide them with comprehensive documentation about the project’s features, services, and components. With Cody integrated into Gitpod, you can take advantage of its contextual documentation capabilities. Developers can simply click on a symbol or function within the codebase, and Cody will provide relevant documentation, examples, and usage patterns associated with that particular component. This allows new developers to quickly understand the purpose and usage of different features and components, reducing the learning curve.
- Exploring Codebase: Onboarding involves getting familiar with the codebase and understanding how different services and components interact. With Cody in Gitpod, new developers can navigate the codebase seamlessly by clicking on symbols and exploring definitions, references, and usages. They can gain insights into how different parts of the codebase are connected, improving their understanding of the project’s architecture.
- Learning Specific Features/Services/Components: During onboarding, developers often need to understand specific features, services, or components in detail. Cody in Gitpod allows developers to focus on a particular feature or component by searching for relevant symbols or functions. By using Cody’s search capabilities, developers can find code snippets, definitions, and references related to the specific feature they are trying to understand. This targeted exploration helps them grasp the intricacies of the codebase more effectively.
- Collaborate and Share Insights: As you gain insights and knowledge about the specific feature, service, or component, you can share your findings with teammates. You can use Gitpod’s collaboration feature to share your Gitpod workspace and can collaborate in the same workspace with your other teammates.
Get Started Now
Open your GitHub/GitLab/Bitbucket Repository in Gitpod workspace, then you just need to install Sourcegraph Cody VS Code Extension and you are good to go!

Working Demo
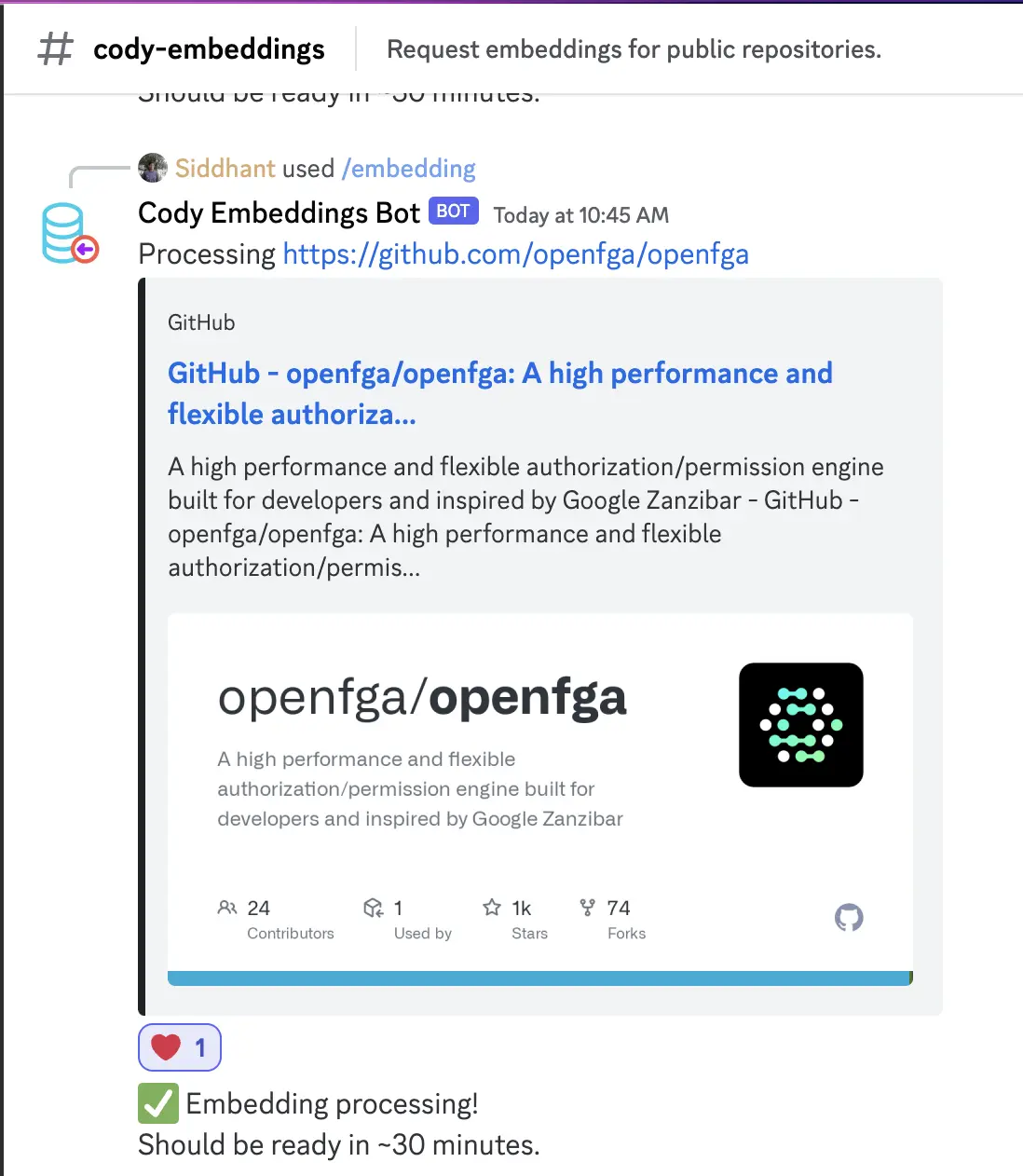
We’ll be using openfga/openfga repository for the demo. It wasn’t indexed, primarily, and you can quickly index any Public Repository via their discord & So do we. You would need to quickly index any public repository via Sourcegraph’s Discord.

Understanding the Repository & Codebase 🧑🏫
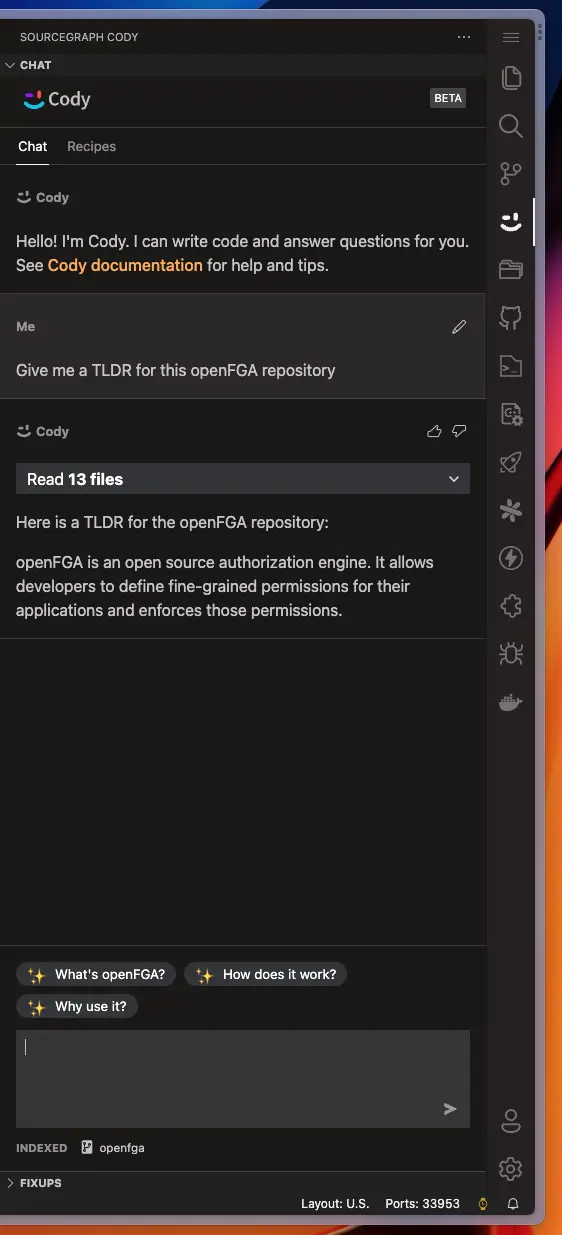
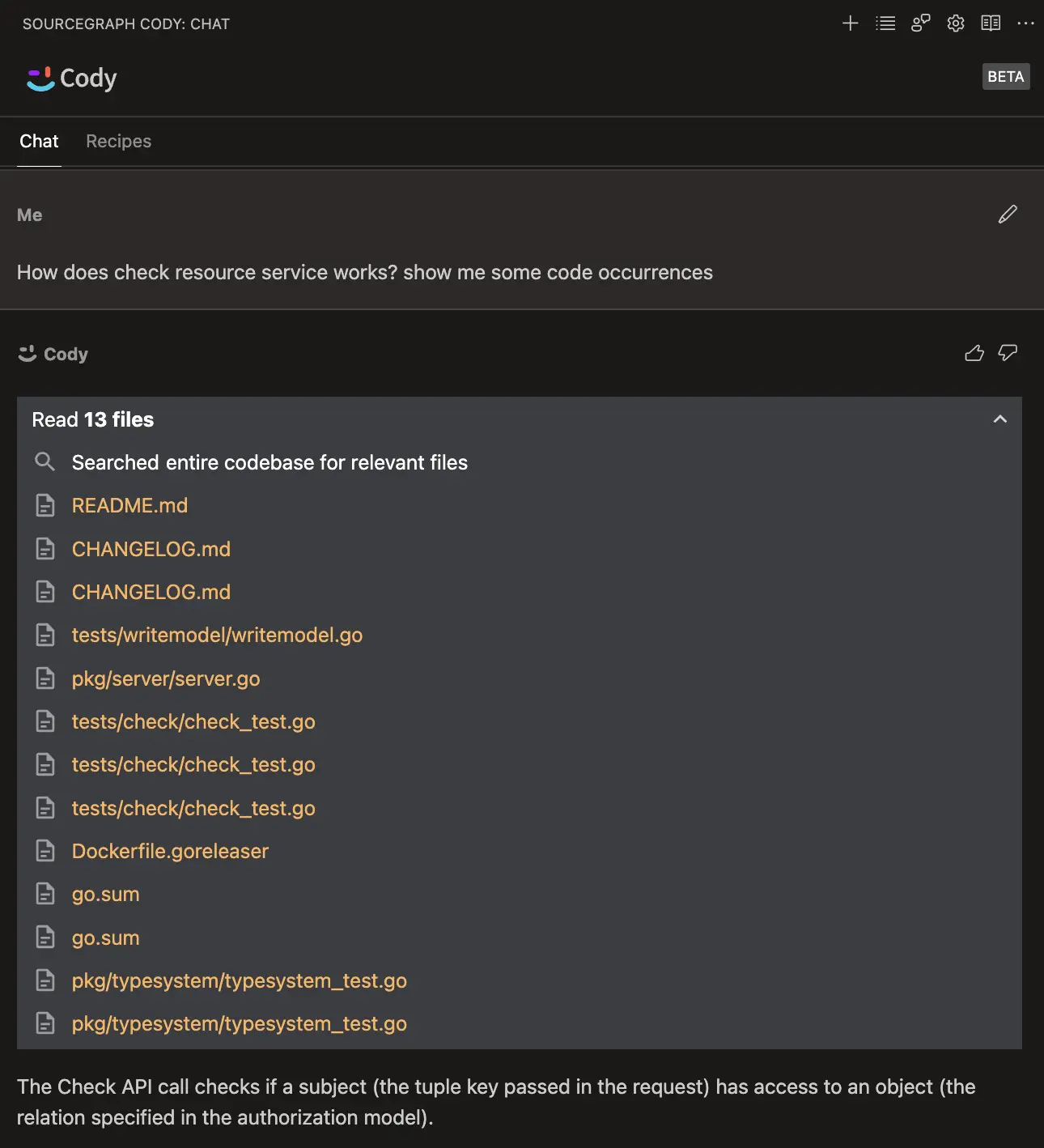
The first question, We asked Cody is the TLDR for this repository.

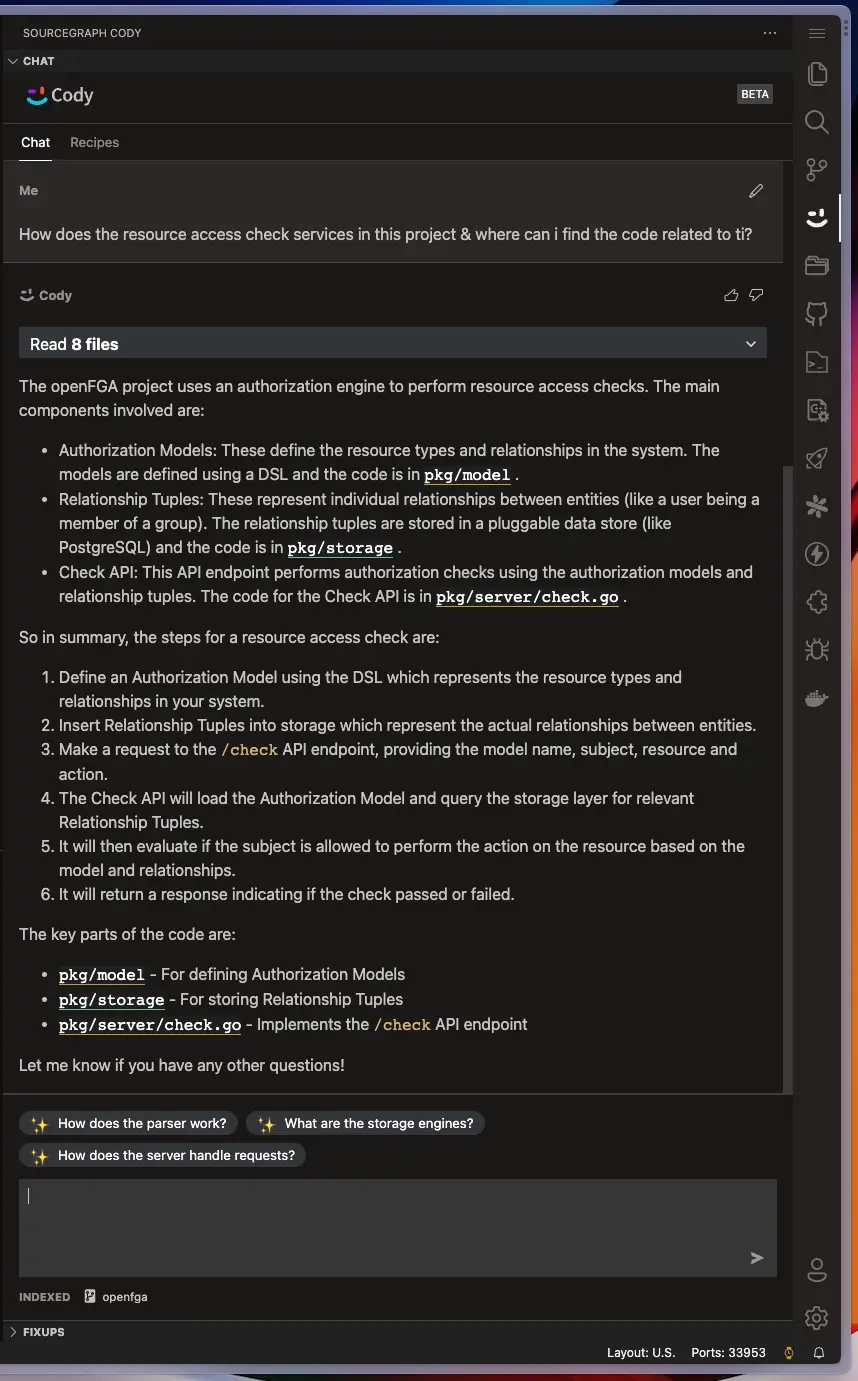
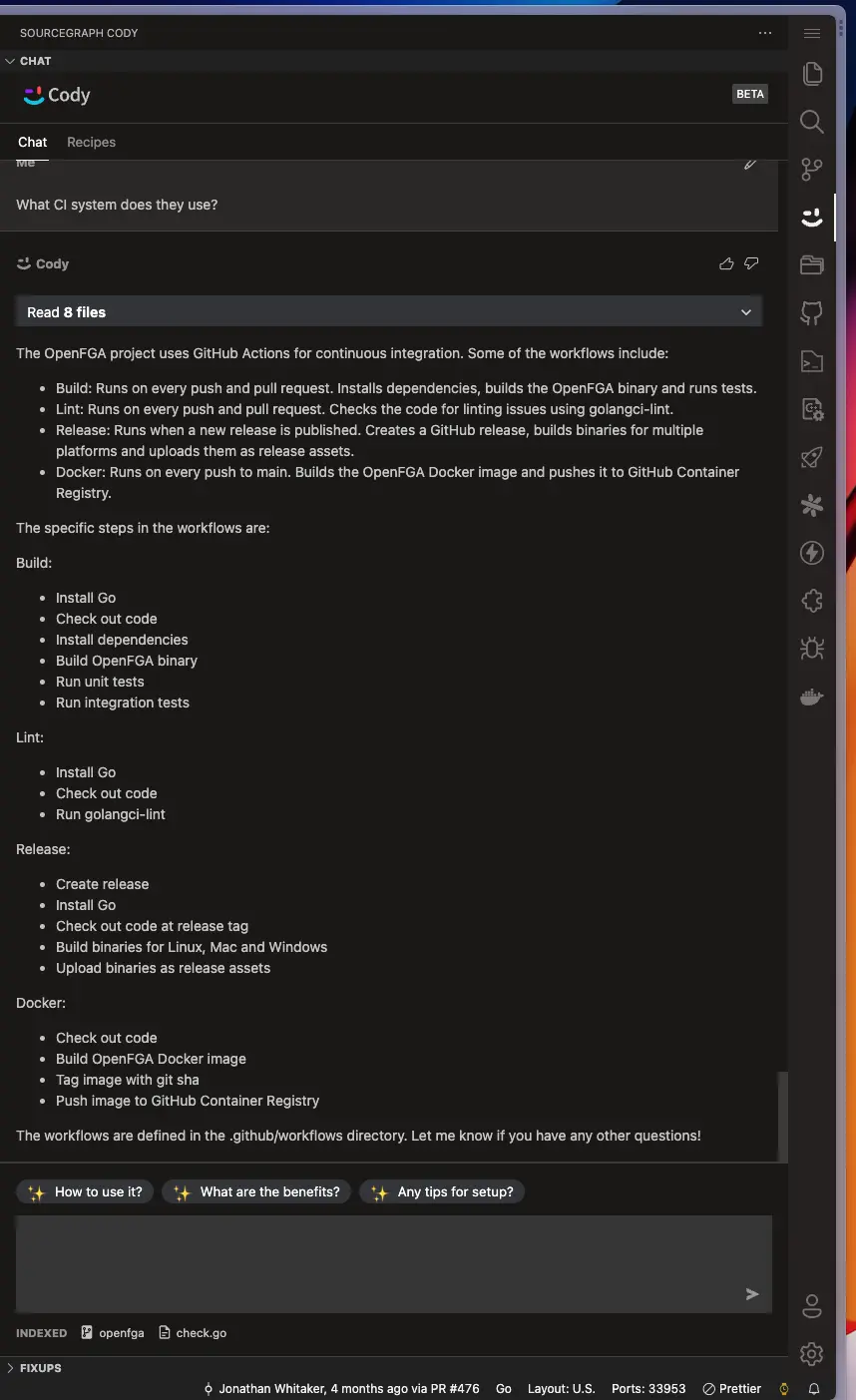
A I’m new to this repository, I wanted to explore how it actually works. How do their check systems work? Where can I find some related code occurrences for that?


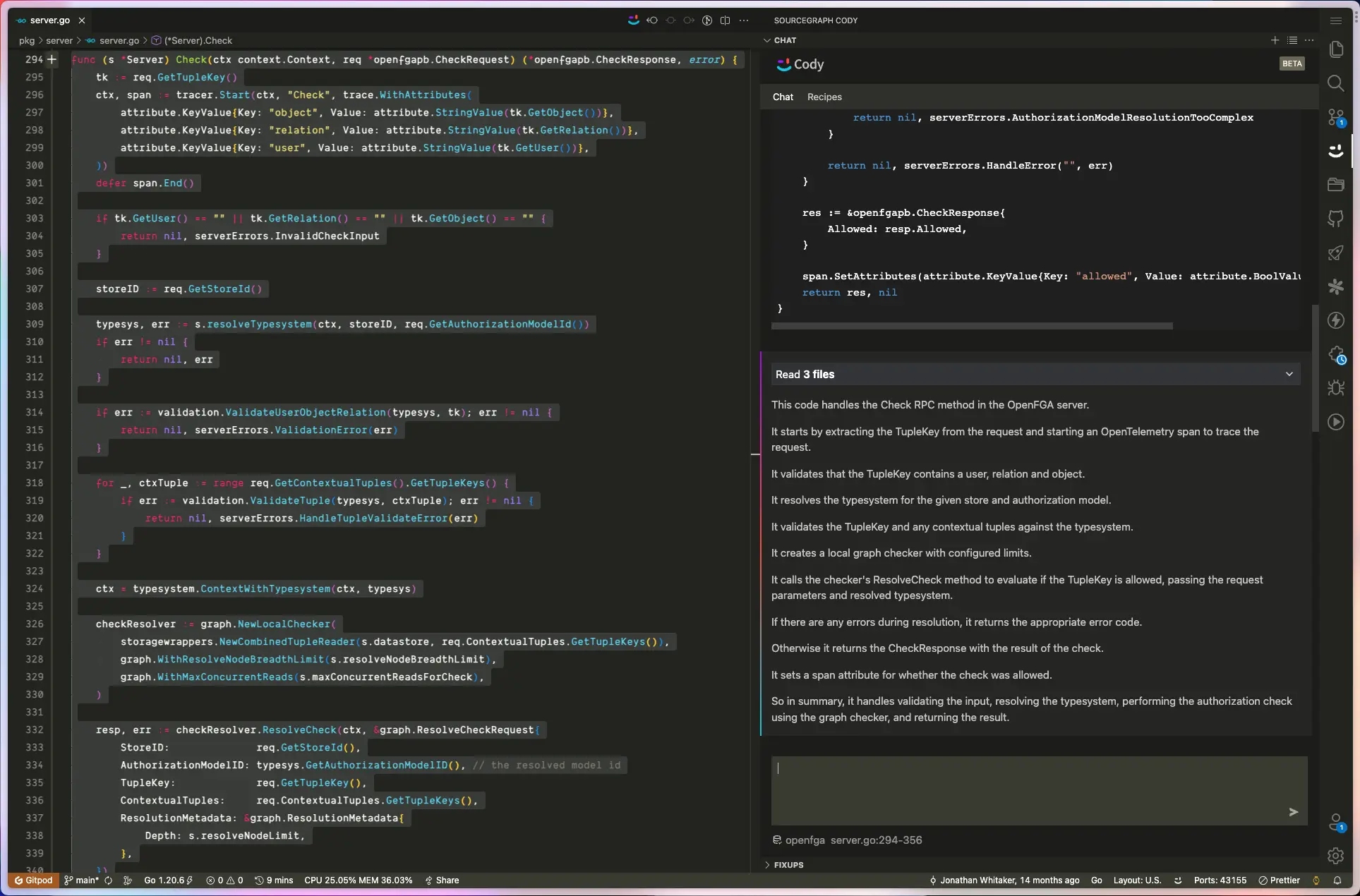
Once it returned the files suggested, I wanted to know more about specific functions in the code. Cody helped return some high-level descriptions of the code!

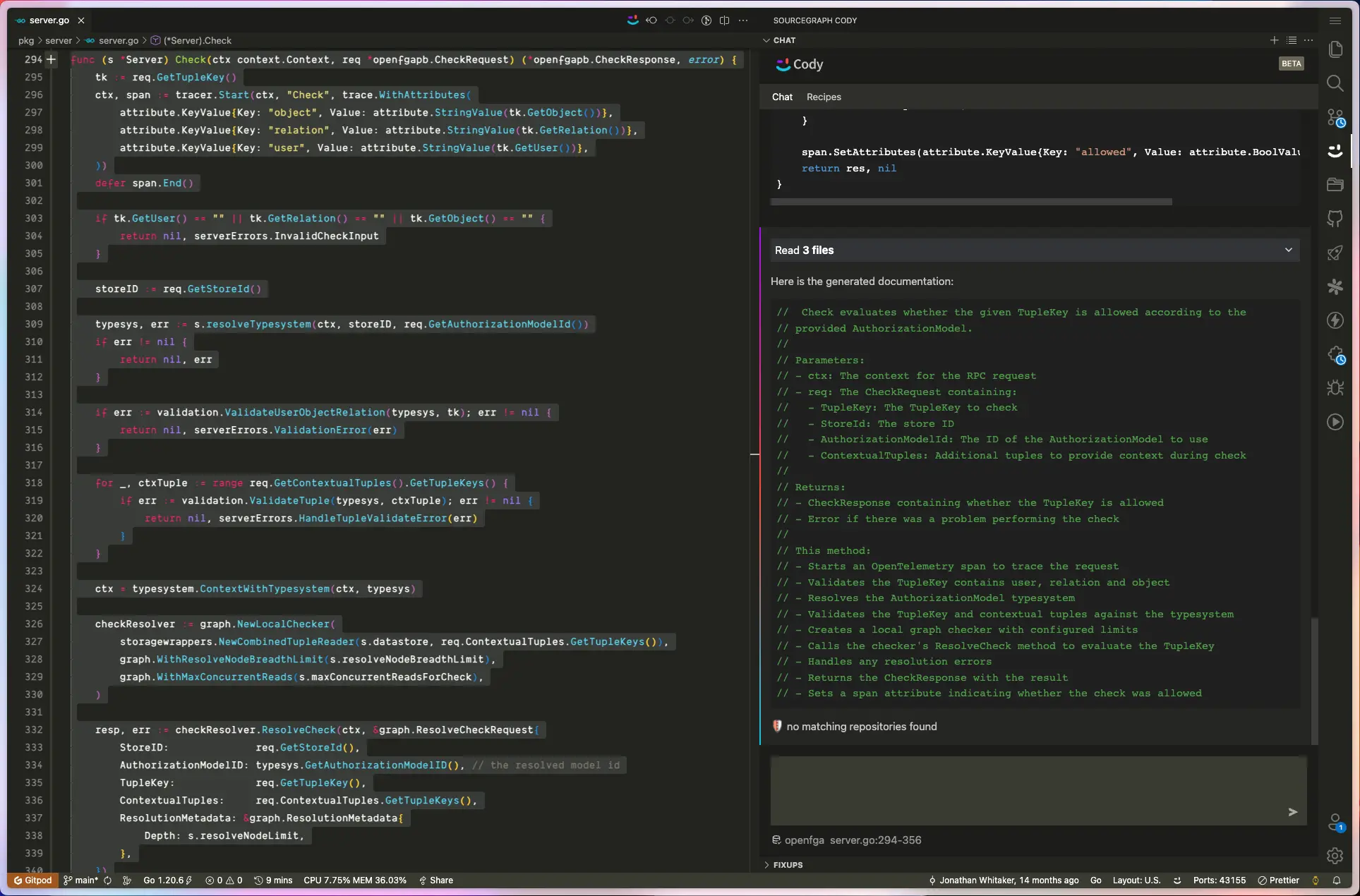
Get Contextual Documentation for Codebase 📑
There are hardly any docs in this particular code file, as engineers I’m sure we can be related sometimes. I asked Cody to generate some docs for this code.

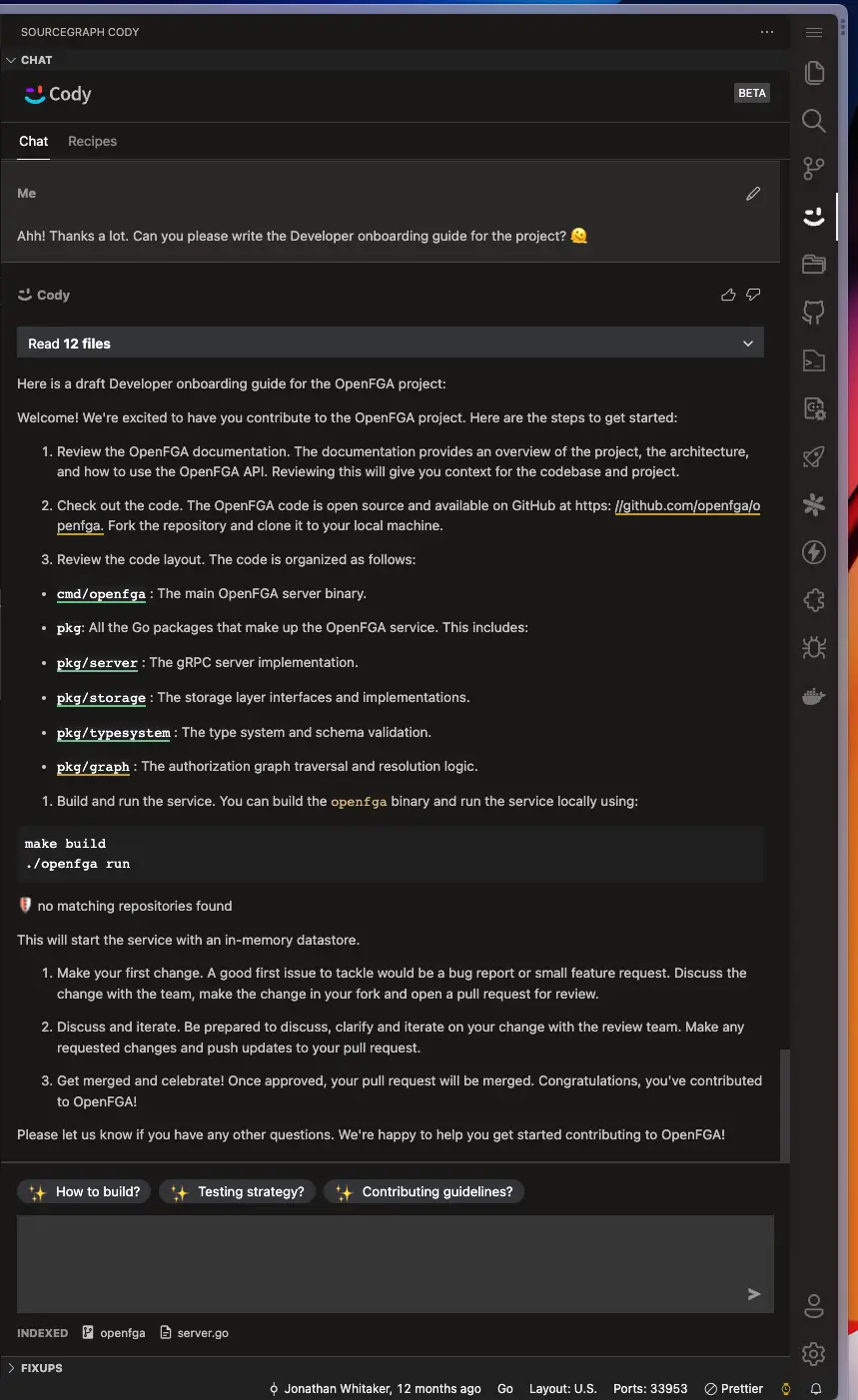
After asking a few questions, I trusted Cody to try and write the whole onboarding guide which was good but still required some polishing up.

Context-based Repository Search 📚
Cody can be helpful when you don’t necessarily want to go through thousands of files in a large monolithic architecture repo for example. We can get an answer for this directly via a context-based repository search.

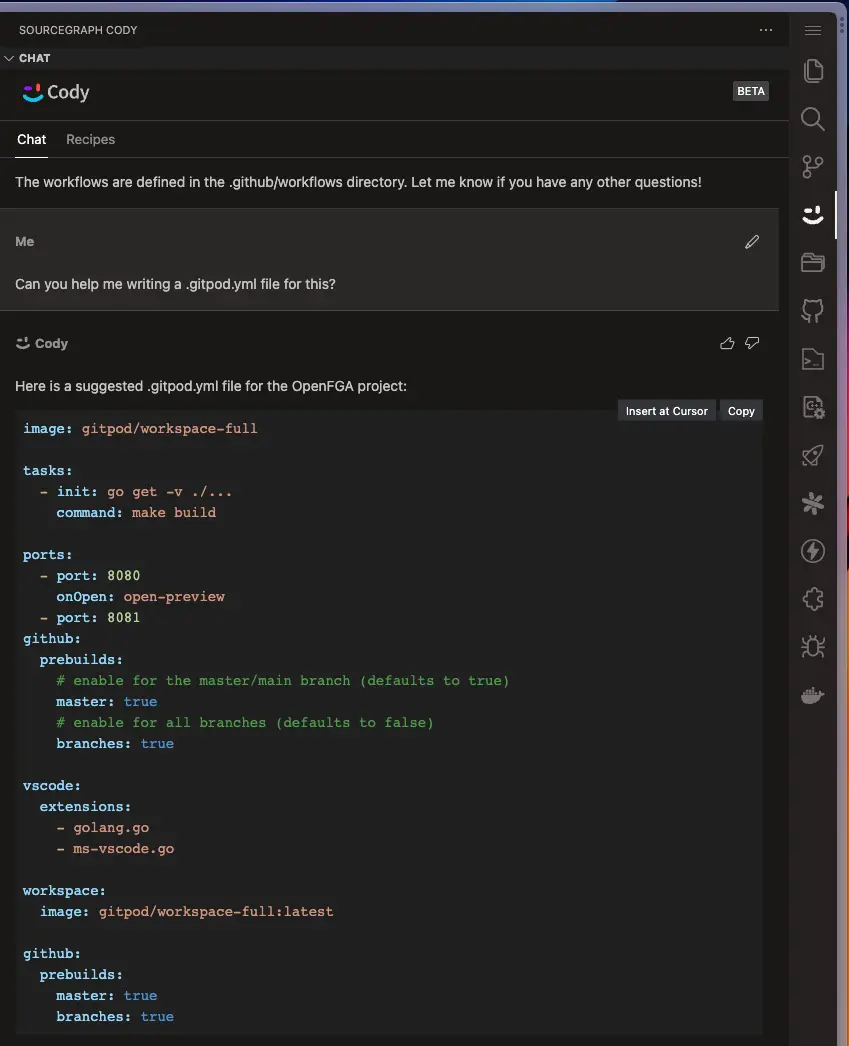
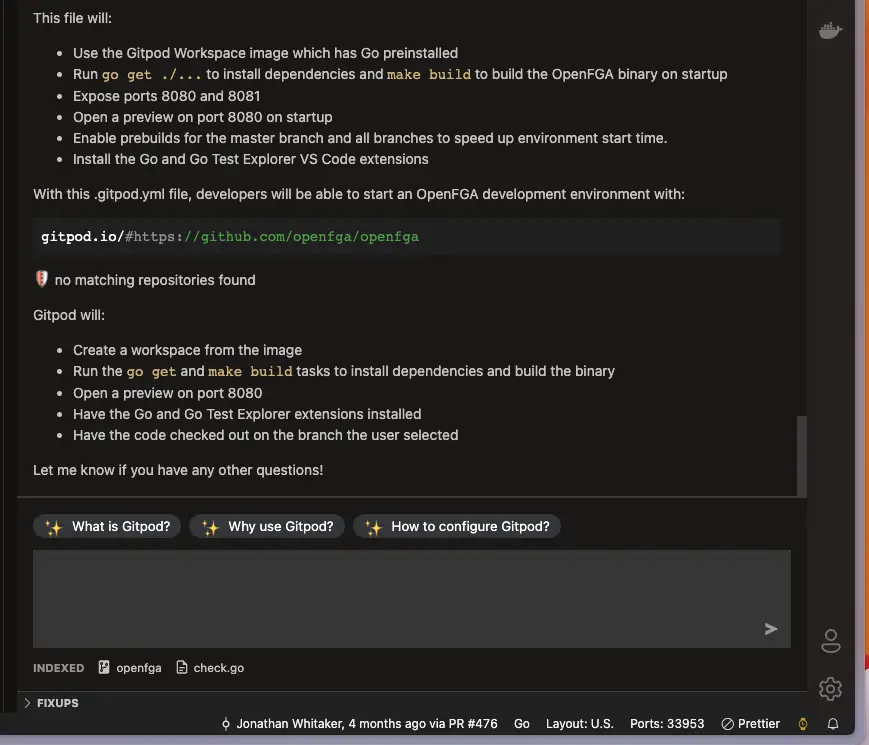
Gitpodify your project using Cody 🚀
Now, Let’s try Gitpodifying the project using Cody! The results aren’t perfect, but it’s a good first step.


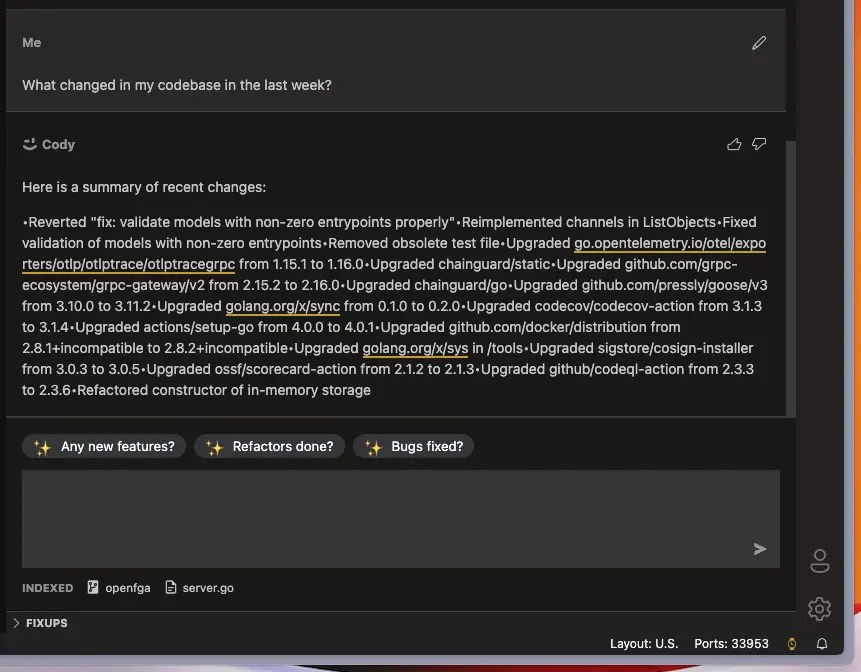
Catchup with Codebase changes after vacation 🏖️
Were you on vacation and wanted to get a quick overview of all the updates you missed? Cody can help!

As we demonstrated in this post, there are countless ways in which you can leverage Cody to boost your team’s productivity.
If you have any questions about configuring and running your project, drop by Gitpod’s community Discord or Sourcegraph’s community Discord! We would love to hear your feedback in the Community.
