Personalize your Gitpod Workspace Environments
We know how important it is for you to customize and perfect your development environment. Of course, you want either your favourite IDE from JetBrains, VS Code as your editor, or even vim. You want your optimal configuration of keyboard shortcuts, spaces vs tabs, editor extensions like Prettier, editor themes like Dracula theme, and fonts like FiraCode.
With Gitpod, switching to remote development is frictionless 🚀 You can personalize your Gitpod workspaces by configuring your IDE Settings, custom dotfiles and IDE or editor of your choice. Gitpod helps you to get the best of both worlds: ephemeral workspaces and personalization consistent across all Gitpod dev environments.✨
In this article, we’ll show you three features in Gitpod for personalisation:
- How to configure your IDE and editor
- How to configure Dotfiles
- How to configure VS Code settings sync
1. IDEs & Editor
Gitpod currently supports various popular IDEs & Editors 🎉. You can edit code in Gitpod using:
- JetBrains IDE’s via JetBrains Gateway
- VS Code in the browser and VS Code on desktop
- Command-line-based editors such as Vim
To configure a specific IDE or editor of your choice for all new workspaces:
- You will need to update your user preferences.
- For changes to get reflected, you have to restart a workspace. To read more about this in detail, you can refer to the following doc.
2. Dotfiles
Dotfiles are a collective name for a user’s configuration files. As with any configuration file, Dotfiles are used to customize your environment according to personal requirements. For example: customizing your git environment using the .gitconfig file, your bash/ zsh shell using the .bashrc file or .zshrc file, or your vim editor using .vimrc, all these are done using dotfiles. These can also be fully functional scripts.
Configure Dotfiles in Gitpod Preferences to be loaded on every new workspace.
Dotfiles is not to be confused with the .gitpod.yml. Dotfiles are personal to you & they contain all your config settings and preferences that can be consistent and reused across all Gitpod workspaces. Whereas .gitpod.yml is used to prepare the dev environment for your project. The gitpod.yml is a project-specific file that you check into the root of your repository.
You should not necessarily use dotfiles to install heavy applications & libraries and instead use Dockerfiles to leverage the build cache. You can configure custom docker image for your project and can read more about it from here.
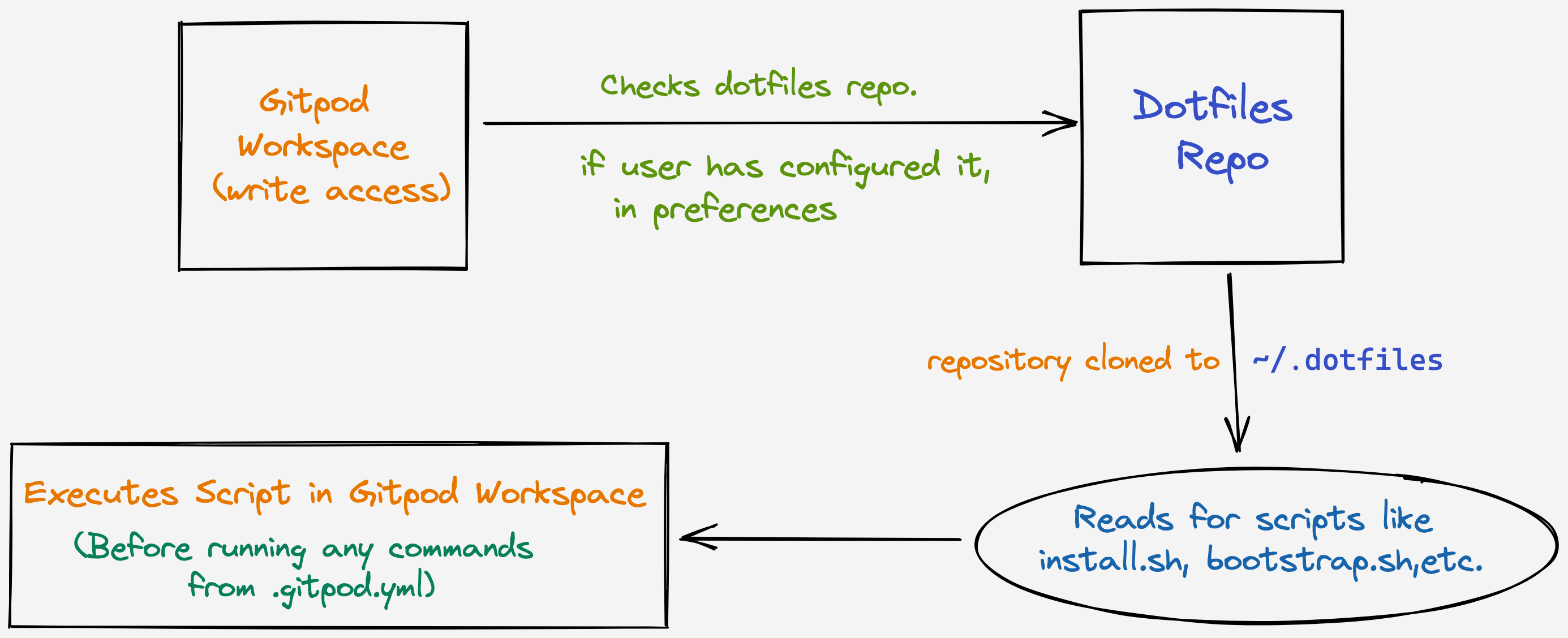
How Do Dotfiles Work in a Gitpod Workspace?

When you create a new Gitpod workspace, the Dotfiles loading process first looks in your preferences to get your dotfiles repository address. If found, the repository is cloned to your new workspace as .dotfiles in the $HOME directory, before searching for executable scripts like install.sh, bootstrap.sh (for the exact script names, see the configure Dotfiles page). The dotfiles are synchronously set up before Gitpod starts to handle the .gitpod.yml start tasks.
This loading procedure will be repeated each time you create a new Gitpod Workspace. Refer to the configure Dotfiles page in our docs to learn more.
Getting started with Dotfiles in Gitpod
The following video shows an example of how to setup Dotfiles, by configuring deno in our Gitpod Workspace.
Important: Your installation script should be executable. Enter
chmod 755 <install-script-name>.shbefore committing and pushing it to your dotfiles repository.
- Add the URL of your dotfiles repository in
/preferences - Save the configuration
All your dotfiles will be configured automatically from the next time you create a new Gitpod Workspace.
You Can Refer this demo-dotfiles template to Bring your dotfiles to Gitpod.
3. VS Code settings sync 🔁
Settings Sync in VS Code lets you always work with your favorite editor setup by sharing your VS Code configuration such as settings, keybindings, and installed extensions across your machines.
While working with Gitpod, you start a new workspace for every task. With Settings Sync, you can avoid resetting your environment for each new workspace 🧡
For VS Code in the browser Gitpod enables Settings Sync by default. Settings Sync keeps polling the backend to ensure your settings are stored, which gets pushed to the Gitpod’s server after the first sync. You can learn more about personalizing your workspace in this video.
Getting started with Settings Sync in VS Code Desktop
- Install and enable the Gitpod extension.
- Using the Command Palette select: “Settings Sync: Enable signing in with Gitpod”. With this your preferences will be stored in Gitpod’s server.
- Restart your VS Code Desktop application.
Important: You must entirely close VS Code Desktop for changes to take effect.
- Enable Settings Sync from the Manage gear menu at the bottom of the Activity Bar. Authenticate with Gitpod to enable settings sync.
Read more in the VS Code Setting Sync documentation.
Power of customization
Customizing the settings and tools to your preferences and workflows is an important step when using any development environment. Let us know how personalizing your Gitpod workspace environment makes you more productive by joining our community ✨
If you have any questions, drop by our community Discord server.
